創建網頁上的列表
列表是網頁最基本的形式同時也是最重要的組成制作列表所用到的標簽如下
<table></table>標記
<table></table>標記對用來創建一個表格屬性見表
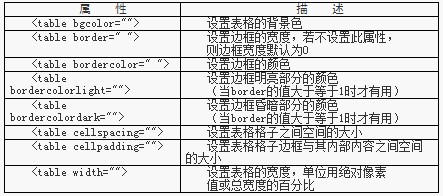
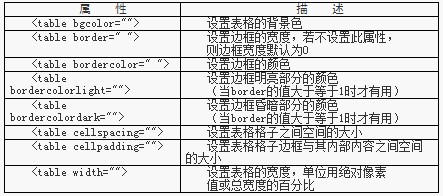
表 Table屬性對照表

說明以上各個屬性可以結合使用有關寬度大小的單位用絕對像素值有關顏色的屬性使用十六進制RGB顏色碼或HTML語言給定的顏色常量名(如Silver為銀色)
<tr></tr><td></td>標記
<tr></tr>標記對用來創建表格中的每一行此標記對只能放在<table></table>標記對之間使用在此標記對之間加入文本將是無效的因為在<tr></tr>之間只能緊跟<td></td>標記對才是有效的語法<td></td>標記對用來創建表格中一行中的每一個格子此標記對也只有放在<tr></tr>標記對之間才是有效的假如想要輸入文本需要放在<td></td>標記對中才有效(能夠被浏覽器正確識別並顯示出來)<table></table><tr></tr>和<td></td>標記對的關系如下所示
<table>
<!創建一行>
<tr>
<!創建一個格子(這裡總共創建了三個格子)>
<td>要輸出的文本只能放在此處</td>
<td>要輸出的文本只能放在此處</td>
<td>要輸出的文本只能放在此處</td>
</tr>
<!最外層>
</table>
此外<tr>標記還有align和valign屬性其中align是水平對齊方式取值為left(左對齊)center(居中)right(右對齊)而valign是垂直對齊方式取值為top(靠頂端對齊)middle(居中間對齊)或bottom(靠底部對齊)<td>標記具有widthcolspanrowspan和nowrap屬性Width屬性是格子的寬度單位用絕對像素值或總寬度的百分比colspan屬性設置一個表格格子跨占的列數(默認值為)rowspan屬性設置一個表格格子跨占的行數(默認值為)nowrap屬性禁止表格格子內的內容自動斷行
<th></th>標記
<th></th>標記對用來設置表格頭通常是黑體居中文字下面的代碼創建了一個行列的表格代碼比較簡單這裡不做過多說明
<html>
<head>
<title>表格標記的綜合示例</title>
</head>
<body>
<table border= width=% bgcolor=#EEE cellpadding= bordercolor=#FF
bordercolorlight=#DDFF bordercolordark=#A>
<tr>
<th width=% colspan= valign=bottom>意大利</th>
<th width=% colspan= valign=bottom>英格蘭</th>
<th width=% colspan= valign=bottom>西班牙</th>
</tr>
<tr>
<td width=% align=center>AC米蘭</td>
<td width=% align=center>佛羅倫薩</td>
<td width=% align=center>曼聯</td>
<td width=% align=center>紐卡斯爾</td>
<td width=% align=center>巴塞羅那</td>
<td width=% align=center>皇家社會</td>
</tr>
<tr>
<td width=% align=center>尤文圖斯</td>
<td width=% align=center>桑普多利亞</td>
<td width=% align=center>利物浦</td>
<td width=% align=center>阿申納</td>
<td width=% align=center>皇家馬德裡</td>
<td width=% align=center>…</td>
</tr>
<tr>
<td width=% align=center>拉齊奧</td>
<td width=% align=center>國際米蘭</td>
<td width=% align=center>切爾西</td>
<td width=% align=center>米德爾斯堡</td>
<td width=% align=center>馬德裡競技</td>
<td width=% align=center>…</td>
</tr>
</table>
</body>
</html>
返回目錄PHP典型模塊與項目實戰大全
編輯推薦
Java Web開發詳解
PHP Web開發學習實錄
ASP NET開發培訓視頻教程
From:http://tw.wingwit.com/Article/program/PHP/201311/21531.html