創建表單
表單(Form)是HTML最常見的標記之一用於采集和提交用戶輸入的信息Form表單由個要素構成分別是表單控件Action和Method
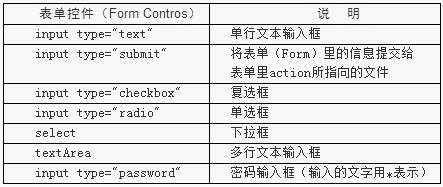
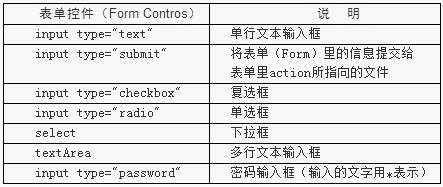
表單控件(Form Controls)通過各種控件用戶可以輸入文字信息可以選擇內容表單中常見的控件如表所示
Action:指明處理表單信息的文件
Method:表示發送信息的方式Method有Get和Post兩個值Get是將表單控件的name和value信息編碼後通過URL發送通常是為了取得和顯示數據Post則通過HTTP發送用於數據的保存和更新
表 表單常用控件說明表

表單控件常見的有單行輸入文本框復選框單選框下拉框和多行輸入框下面作具體的介紹
單行輸入文本框
單行輸入文本框控件允許用戶輸入一行文本代碼示例如下
<form action=http:///yournameasp method=get>
<h>請輸入你的姓名<h>
<input type=text name=yourname>
<h>請輸入你的密碼<h>
<input type=password name=yourpw>
<input type=submit value=提交>
</form>
【代碼解讀】
上面示例中密碼輸入框用標記(input type=password)表示提交按鈕用標記(input type=submit)表示
復選框(checkbox)
復選框控件允許用戶選中多個選項代碼示例如下
<input type=checkbox name=sports value=snooker checked>斯諾克<br>
<input type=checkbox name=sports value=tennis>網球<br>
<input type=checkbox name=sports value=basketball>籃球<br>
注意checked表示默認值是已選中狀態
單選框(radio)
單選框控件允許用戶在提供的多個選擇中選擇一個選項代碼示例如下
<input type=radio name=sports value=snooker checked>斯諾克<br>
<input type=radio name=sports value=tennis>網球<br>
<input type=radio name=sports value=basketball>籃球<br>
下拉框(select)
下拉框控件允許用戶選擇一個下拉菜單中的選項代碼示例如下
<select name=sports>
<option value=snooker>斯諾克
<option value=tennis>網球
<option value=basketball>籃球
</select>
多行輸入框(textarea)
多行輸入框控件允許用戶輸入多行文本代碼示例如下
<textarea name=suggest cols = rows = ></textarea>
注意cols為文本框寬度rows為文本框高度
返回目錄PHP典型模塊與項目實戰大全
編輯推薦
Java Web開發詳解
PHP Web開發學習實錄
ASP NET開發培訓視頻教程
From:http://tw.wingwit.com/Article/program/PHP/201311/21529.html