——此文章摘自《完全手冊PHP網絡開發詳解》定價
¥
特價
¥
詳細>>

Ajax 是最近剛剛流行起來的一種技術全稱是Asynchronous JavaScript and XML(異步JavaScript和XML)Ajax是多種技術的綜合應用主要包括JavaScript技術XML技術DOM技術和 XMLHttpRequest控件等Ajax作為Web 的一個重要技術大大推動了Web技術的發展本章將結合PHP來簡要介紹一下Ajax的一些常見應用
Ajax簡介
Ajax作為JavaScript和XML等技術的結合體通過頁面與後台處理的異步進行來減少用戶的等待時間和服務器的負擔基於這一特性Ajax可以在普通的HTML頁面上實現類似於軟件界面的操作在現代Web應用中逐漸流行起來
Ajax的工作原理
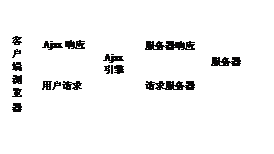
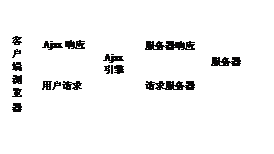
Ajax是通過Ajax引擎來實現Web頁面與服務器的交互的其過程如圖所示

圖 Ajax的工作原理
從圖中可以看出用戶在頁面上獲得的數據是通過Ajax引擎提供的由於頁面不需要直接與服務器進行交互所以客戶端浏覽器不需要刷新頁面就能獲得服務器的信息大大提高了頁面的友好度
Ajax的優勢與劣勢
Ajax作為新近流行的技術有優勢也有劣勢其優勢主要體現在以下幾點
— Ajax可以在靜態頁面上動態地調用服務器的資源大大減少了用戶的等待時間使界面更加友好
— Ajax允許用戶的操作與服務器的操作異步進行在服務器響應用戶操作的同時用戶可以執行其他操作
— Ajax允許一些常規操作在客戶端進行有利於減輕服務器的負擔
Ajax的劣勢主要體現在以下幾點
— 由於Ajax是在客戶端執行的所以在編程時必須考慮客戶可能用到的所有浏覽器的類型
— 由於Ajax需要在客戶端執行一些操作所以會在客戶端占用更多的資源
— 由於Ajax的腳本語言是直接存放在頁面的HTML中的所以不利於項目代碼的保密
— 由於Ajax可以不刷新頁面就更新數據通常會導致浏覽器的後退功能失效
From:http://tw.wingwit.com/Article/program/PHP/201311/21508.html