<!DOCTYPE html PUBLIC "
<html xmlns="
<head>
<meta http
<title>演示展開閉合效果</title>
<style type="text/css">
table{
border:#
}
table td{
border:#
background
}
table td div{
background
display:none;
}
table td a:link
text
color:#
}
display:block;
}
display:none;
}
</style>
<script type="text/javascript">
function list(){
var aNode = event
//alert(aNode
var tdNode = aNode
var divNode = tdNode
var tabNode = document
var divNodes = tabNode
for(var x =
if(divNodes[x]==divNode){
if(divNode
divNode
}else{
divNode
}
}else{
divNodes[x]
}
}
//alert(divNode
}
</script>
</head>
<body>
<table>
<tr>
<td>
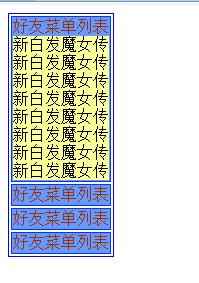
<a href="javascript:void(
<div>
新白發魔女傳<br />
新白發魔女傳<br />
新白發魔女傳<br />
新白發魔女傳<br />
新白發魔女傳<br />
新白發魔女傳<br />
新白發魔女傳<br />
新白發魔女傳<br />
</div>
</td>
</tr>
<tr>
<td>
<a href="javascript:void(
<div>
新白發魔女傳<br />
新白發魔女傳<br />
新白發魔女傳<br />
新白發魔女傳<br />
新白發魔女傳<br />
新白發魔女傳<br />
新白發魔女傳<br />
新白發魔女傳<br />
</div>
</td>
</tr>
<tr>
<td>
<a href="javascript:void(
<div>
新白發魔女傳<br />
新白發魔女傳<br />
新白發魔女傳<br />
新白發魔女傳<br />
新白發魔女傳<br />
新白發魔女傳<br />
新白發魔女傳<br />
新白發魔女傳<br />
</div>
</td>
</tr>
<tr>
<td>
<a href="javascript:void(
<div>
新白發魔女傳<br />
新白發魔女傳<br />
新白發魔女傳<br />
新白發魔女傳<br />
新白發魔女傳<br />
新白發魔女傳<br />
新白發魔女傳<br />
新白發魔女傳<br />
</div>
</td>
</tr>
</table>
</body>
</html>

From:http://tw.wingwit.com/Article/program/Java/Javascript/201311/25511.html
