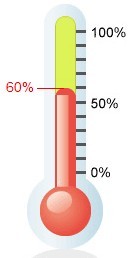
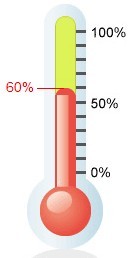
設計圖如下:
 xhml
xhml
復制代碼 代碼如下:
<div id=mometer>
<div id=hot></div>
<span>
<div id=Hgheader>℃</div>
<div id=Hg></div>
</span>
</div>
<input name=aa type=text value=請輸入的數值 id=num/>
<input name= type=button id=Risk value=查看度數 />
css
復制代碼 代碼如下:
#num{color:#;}
#mometer{position:relative; height:px;width:px;backgroundcolor:#CCC;margin:px;}
span{position:absolute;display:block;bottom:px;width:px;}
#Hgheader{height:px;lineheight:px;color:#FF;fontsize:px;fontfamily:Arial Helvetica sansserif;
borderbottom:#f px solid;left:px;position:relative;}
#Hg{height:px; fontsize:px;backgroundcolor:#C;width:px;}
#hot{height:px;width:px; backgroundcolor:#FF; position:absolute; top:; left:;}
js 復制代碼 代碼如下:
$(document)ready(function(){
$(#hot)fadeTo();//初始透明度為
$(#num)click(function(){thisselect();})
$(#Risk)click(function(){
inputvalue=$(#num)val();//val()獲取input元素的值另外還可以用attr(value)來獲取
var inputnum=parseInt(inputvalue);
if($(#num)val()search(^?\\d+$) != ){
alert(請輸入一個的整數!);
return false;
}else{
$(#Hgheaderl(inputvalue+℃);
if(inputnum>=){
inputnum=;
$(#num)val()
$(#Hgheaderl(+℃);
}else if(inputnum<=){
inputnum=;
$(#num)val()
$(#Hgheaderl(+℃);
}
}
var Columnhe=inputnum/;
$(#Hg)animate({height:inputnum}show);
$(#hot)fadeTo(slowColumnhe);
//在這裡把html換成text效果也是一樣的;
});
});
將代碼一一拷貝到頁面相應的位置
然後記得調用jquery框架
展示條件有限
所以效果跟設計圖有出入
但實現原理是一樣的
歡迎大家多多交流!
From:http://tw.wingwit.com/Article/program/Java/JSP/201405/30751.html