SVG的全稱是可擴展的矢量圖形跟傳統的Raster方式的圖形(JPG
PNG
GIF等)有很大的差別
下面與大家分享下JavaScript中SVG API編程演示
感興趣的朋友可以參考下哈
一什麼是SVG
SVG是
由W
C發布的
D圖形描述語言
純基於XML格式的標記語言
SVG的
全稱是可擴展的矢量圖形跟傳統的Raster方式的圖形(JPG
PNG
GIF等)有很大的差
別
SVG是
D圖形開發平台
包括兩個部分
一個是基於XML語言的數據描述
另
外一部分是可編程的API
其關鍵特性支持圖形
文本
梯度填充
畫筆風格
圖形
特效濾鏡如高斯模糊
會在稍後的代碼中演示
同時還支持各種鼠標事件與DOM部
分API
幾乎所有的主流浏覽器都支持SVG圖形格式的現實與繪制
IE
+以上也開始
支持SVG
在低版本的IE中需要插件支持
更多了解SVG訪問這裡
二JavaScript中SVG API編程演示
創建與獲取SVG對象
復制代碼 代碼如下:
// create svg object
var mySvg = document
createElementNS("
"svg");
mySvg
setAttribute("version"
"
");// IE
+ support SVG
version
mySvg
setAttribute("baseProfile"
"tiny");
container
appendChild(mySvg);
在SVG中創建一個矩形圖形
復制代碼 代碼如下:
var c
= document
createElementNS("
"rect");
c
setAttribute("x"
"
");
c
setAttribute("y"
"
");
c
setAttribute("width"
"
");
c
setAttribute("height"
"
");
c
setAttribute("fill"
"rgb(
)");
c
setAttribute("stroke"
"rgb(
)");
c
setAttribute("stroke
width"
"
");
mySvg
appendChild(c
);
在SVG中實現文本繪制
復制代碼 代碼如下:
// SVG draw text
var stext = document
createElementNS("
"text");
stext
setAttribute("x"
"
");
stext
setAttribute("y"
"
");
stext
setAttribute("font
size"
"
px");
stext
setAttribute("fill"
"#FF
");
var textString = document
createTextNode("Hello SVG");
stext
appendChild(textString);
mySvg
appendChild(stext);
在SVG對象上實現鼠標點擊事件處理與MouseUp事件處理
復制代碼 代碼如下:
// mouse event handling
c
addEventListener("click"
changeColor
false);
c
addEventListener("mouseup"
changeColor
false);
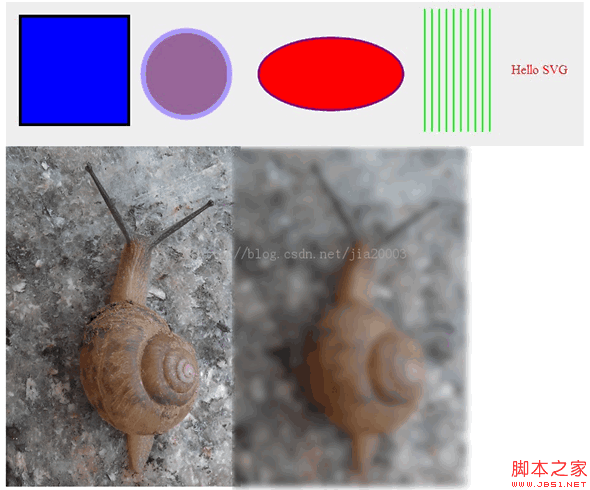
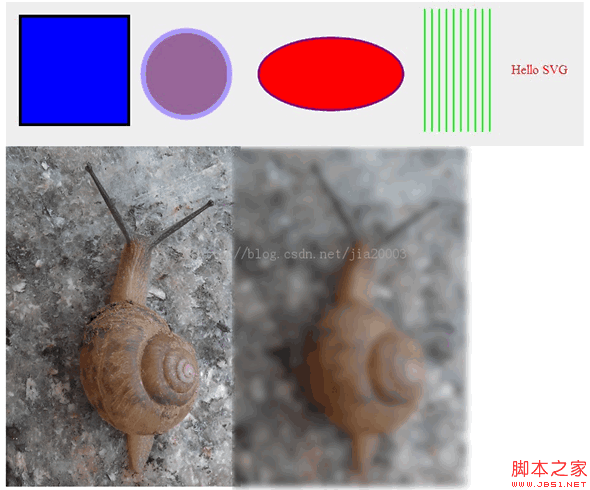
通過SVG 圖形濾鏡實現高斯模糊
復制代碼 代碼如下:
<div id="blur
image
demo">
<div id="left" style="width:
%;"><img src="woniu
png" alt="Original image" width="
" height="
"></div>
<div id="right" style="width:
%;">
<svg xmlns="
<defs>
<filter id="f
" x="
" y="
">
<feGaussianBlur in="SourceGraphic" stdDeviation="
" />
</filter>
</defs>
<image x="
" y="
" width="
" height="
" xlink:href="woniu
png" filter="url(#f
)"/>
</svg>
</div>
</div>
運行效果

源代碼
可以copy直接運行
JavaScript部分
復制代碼 代碼如下:
window
onload = function() {
// get DIV
var container = document
getElementById("svgContainer");
// create svg object
var mySvg = document
createElementNS("
"svg");
mySvg
setAttribute("version"
"
");// IE
+ support SVG
version
mySvg
setAttribute("baseProfile"
"tiny");
container
appendChild(mySvg);
// create svg shape
rectangle
var c
= document
createElementNS("
"rect");
c
setAttribute("x"
"
");
c
setAttribute("y"
"
");
c
setAttribute("width"
"
");
c
setAttribute("height"
"
");
c
setAttribute("fill"
"rgb(
)");
c
setAttribute("stroke"
"rgb(
)");
c
setAttribute("stroke
width"
"
");
mySvg
appendChild(c
);
// create svg shape
circle
var c
= document
createElementNS("
"circle");
c
setAttribute("cx"
"
");
c
setAttribute("cy"
"
");
c
setAttribute("r"
"
");
c
setAttribute("fill"
"#
");
c
setAttribute("stroke"
"#AA
FF");
c
setAttribute("stroke
width"
"
");
mySvg
appendChild(c
);
// create svg shape
ellipse
var c
= document
createElementNS("
"ellipse");
c
setAttribute("cx"
"
");
c
setAttribute("cy"
"
");
c
setAttribute("rx"
"
");
c
setAttribute("ry"
"
");
c
setAttribute("fill"
"#FF
");
c
setAttribute("stroke"
"purple");
c
setAttribute("stroke
width"
"
");
mySvg
appendChild(c
);
// create svg shape
draw lines
for(var i=
; i<
; i++)
{
var sline = document
createElementNS("
"line");
var x
=
+ i*
;
console
log(x
);
sline
setAttribute("x
"
x
toString());
sline
setAttribute("y
"
"
");
sline
setAttribute("x
"
x
toString());
sline
setAttribute("y
"
"
");
sline
setAttribute("stroke"
"rgb(
)");
sline
setAttribute("stroke
width"
"
");
mySvg
appendChild(sline);
}
// SVG draw text
var stext = document
createElementNS("
"text");
stext
setAttribute("x"
"
");
stext
setAttribute("y"
"
");
stext
setAttribute("font
size"
"
px");
stext
setAttribute("fill"
"#FF
");
var textString = document
createTextNode("Hello SVG");
stext
appendChild(textString);
mySvg
appendChild(stext);
// mouse event handling
c
addEventListener("click"
changeColor
false);
c
addEventListener("mouseup"
changeColor
false);
};
function changeColor(evt) {
var target = evt
target;
target
setAttributeNS(null
"fill"
"green");
}
HTML部分
復制代碼 代碼如下:
<html>
<head>
<title>Gloomyfish SVG Demo</title>
<style>
#svgContainer {
width:
px;
height:
px;
background
color:#EEEEEE;
}
#left { float: left;}
#right { float: right;}
</style>
</head>
<body>
<div id="svgContainer"></div>
<div id="blur
image
demo">
<div id="left" style="width:
%;"><img src="woniu
png" alt="Original image" width="
" height="
"></div>
<div id="right" style="width:
%;">
<svg xmlns="
<defs>
<filter id="f
" x="
" y="
">
<feGaussianBlur in="SourceGraphic" stdDeviation="
" />
</filter>
</defs>
<image x="
" y="
" width="
" height="
" xlink:href="woniu
png" filter="url(#f
)"/>
</svg>
</div>
</div>
</body>
</html>
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/20558.html