獲取頁面中元素到文檔區域document的橫向縱向坐標的兩種方法及其比較
在js控制元素運動的過程中對於頁面元素坐標位置的獲取是經常用到的這裡主要總結下兩種方法
一通過疊加元素對象和它的offsetParent(如果存在)的offsetLeft/offsetTop屬性來實現
在閱讀javascript高級程序設計第三版DOM部分時了解到要獲取某個元素在頁面上的偏移量需要將這個元素的offsetLeft和offsetTop與其offsetParent的相同屬性相加一直循環直至根元素所以要得到元素到文檔區域的坐標位置只需通過while循環不斷獲取offsetParent的offsetLeft/offsetTop直到offsetParent = null為止
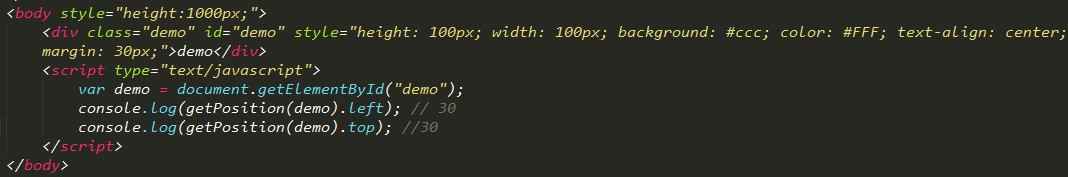
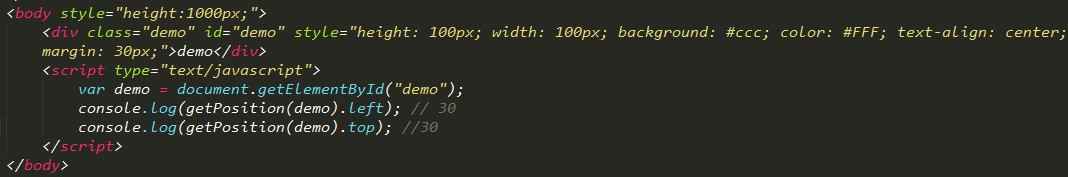
js代碼
代碼如下:
// 獲取元素到文檔區域的坐標
function getPosition(element) {
var actualLeft = elementoffsetLeft
actualTop = elementoffsetTop
current = elementoffsetParent; // 取得元素的offsetParent
// 一直循環直到根元素
while (current !== null) {
actualLeft += currentoffsetLeft;
actualTop += currentoffsetTop;
current = currentoffsetParent;
}
// 返回包含lefttop坐標的對象
return {
left: actualLeft
top: actualTop
};
}
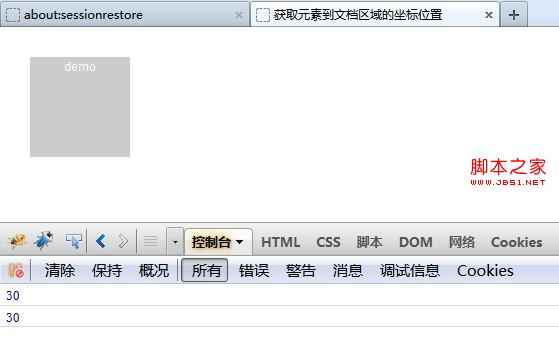
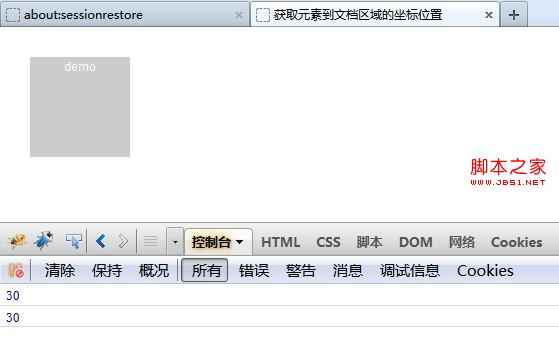
例子截圖

firebug下測試結果截圖(注其他浏覽器已通過測試!)

二通過 getBoundingClientRect() 方法實現
getBoundingClientRect方法用於獲得頁面中某個元素的左上右和下分別相對浏覽器視窗window的位置返回的是一個對象該對象有四個屬性topleftrightbottom;該方法原本是IE Only的但是FF+和Opera+已經支持了該方法可以說在獲得頁面元素位置上效率有很大的提高 另外該方法避免使用while循環而是直接獲取數值來實現比第一種方法性能要好特別是在復雜的頁面上更為明顯
js代碼
代碼如下:
// 獲取元素到文檔區域的坐標
function getPosition(element){
var dc = document
rec = elementgetBoundingClientRect()
_x = recleft // 獲取元素相對浏覽器視窗window的左上坐標
_y = rectop;
// 與html或body元素的滾動距離相加就是元素相對於文檔區域document的坐標位置
_x += dcdocumentElementscrollLeft || dcbodyscrollLeft;
_y += dcdocumentElementscrollTop || dcbodyscrollTop;
return {
left: _x
top: _y
};
}
經測試該方法與第一種方法獲取元素相對於document的坐標大小相同對於IE低版本浏覽器存在一些差異
注意記得要累加上html(IE除外)或body(針對IE)元素的水平或垂直滾動距離!
結語上文已對如何獲取元素相對於文檔區域document的坐標位置做出了闡述如遇到相關問題可聯系本人或直接發表評論另外對於右坐標right以及下坐標bottom的獲取只需把lefttop坐標的大小和元素本身的寬度(elemoffsetWidth)以及高度(elemoffsetHeight)相加即可當然offsetWidthoffsetHeight屬性會計算元素的內邊距邊框所以最好的辦法還是通過getBoundingClientRect方法來獲取ps補充一點利用該方法返回對象的rightleft = 元素寬度;bottomtop = 元素高度可以獲取不帶邊框的元素本身的寬度和高度
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/20207.html