隨著互聯網的普及和網頁制作技術的發展越來越多的網友開始制作自己的網站做為網站最重要的部分—導航菜單也出現了各式各樣的設計和制作方法其中下拉式導航菜單已經成為多欄目大信息量網站的首選導航方式那麼在下面我將簡單介紹一下眾多下拉菜單制作方法中完全使用JS自動生成的自適應分辨率可擴展二層JS下拉菜單的工作原理和使用方法
S下拉菜單原理
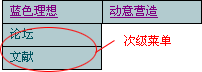
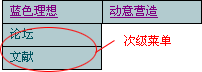
下拉菜單實際上就是在開始的時候顯示一級或者說是主菜單(圖一)當觸發條件(例如鼠標移動到上面時)顯示次級菜單(圖二)


那麼如何實現這樣的效果呢其實很簡單所有的下拉菜單都是通過圖層的顯隱來實現的在文件下載的時候其實主菜單和次級菜單都以經形成或者說下載到了客戶端也就是你的機器裡只是次級菜單被隱藏起來隱藏的方法一般是使用javascript 配合css控制次級菜單的圖層的屬性visibility為隱藏所以在開始的使用你是看不見次級菜單的當滿足觸發條件(例如鼠標移動到上面)時在使用javascript來控制次級菜單顯示當在次滿足觸發條件時(例如鼠標移開)控制次級菜單隱藏
我們現在講的這個自適應分辨率可擴展二層JS下拉菜單可以自動適應浏覽器分辨率的改變始終保持相對位置可以方便的自己定制菜單顯示內容及連接頁面可以隨意擴充主導航和次導航的欄目個數可以自由改變連接和導航表格的樣式和外觀等等
自適應分辨率可擴展二層JS下拉菜單js代碼詳解
// 主導航條內容 //
var mainLayer=new Array(藍色理想動意營造);//主導航欄目
// 次導航條內容 //
var subLayer=new Array(論壇文獻); //導航欄目一下的次級欄目
var subLayerHttp=new Array(##);//主導航欄目一下的次級欄目連接地址
var subLayer=new Array(論壇文獻);//導航欄目二的次級欄目
var subLayerHttp=new Array(##);//主導航欄目二的次級欄目連接地址
// 主導航條Table參數調整 //
var mainTableTdWidth=; //每個TD的寬度調整主導航內容間距
var mainTableBorder=; //調整主導航表格邊框寬度
var mainTableCellspacing=; //調整主導航表格Cellspacing
var mainTableCellpadding=; //調整主導航表格Cellpadding
var mainTableBgcolor=#; //調整主導航表格背景色
var mainTableBordercolor=; //調整主導航表格編框顏色
var mainTableBackgroundImg=; //調整主導航表格背景圖片url地址
var hrefClassName=link //調整url風格樣式
var mainTableTdBgcolor=BCBCF; //調整主導航表格Td色
// 次導航條Table參數調整 //
var subTableBorder=; //調整次導航條表格邊框寬度
var subTableCellspacing=; //調整次導航條表格Cellspacing
var subTableCellpadding=; //調整次導航條表格Cellpadding
var subTableBgcolor=#; //調整次導航條表格背景色
var subTableBordercolor=; //次導航條表格編框顏色
var subTableBackgroundImg=; //次導航條表格背景圖片url地址
var subTableTdBgcolor=BCBCF; //調整次導航表格Td色
var sbuTabbleTop=; //次導航表格上下微調
var sbuTabbleLeft=; //次導航表格左右微調
// 系統參數*請勿調整 //
var layerMax=mainLayerlength+;
var layerName=index;
// 生成下拉菜單 //
function createMainLayer(){
documentwrite(<table border= cellspacing= cellpadding=><tr><td><div id=wall onmouseout=layervib(visible+layerMax+) style=position:relative; left:px; top:px; width:%; zindex: ><table width=+mainLayerlength*mainTableTdWidth+ border=+mainTableBorder+ cellspacing=+mainTableCellpadding+ cellpadding=+mainTableCellpadding+ bgcolor=+mainTableBgcolor+ bordercolor=+mainTableBordercolor+ background=+mainTableBackgroundImg+><tr>);
for(i=;i<mainLayerlength;i++){
documentwrite(<td width=+mainTableTdWidth+ bgcolor=+mainTableTdBgcolor+ class=+hrefClassName+ onmouseover=layervib(visible+i+)> <a #>+mainLayer[i]+</a></td>);
}
documentwrite(</tr></table>);
for(j=;j<mainLayerlength;j++){
createSubLayer(j);
}
documentwrite(</div></table></td></tr></table>);
}
// 生成每項下拉菜單內容 //
function createSubLayer(num){
var subLayerName= layerName +num;
var subLayerLeft=(mainTableTdWidth*num)+mainTableCellpadding+mainTableBorder;
var subLayerList=eval(subLayer+num);
var subLayerHttpList=eval(subLayerHttp+num);
documentwrite(<div id=+subLayerName+ style=position:absolute; left:+(subLayerLeft+sbuTabbleLeft)+px; top:+((mainTableBorder+mainTableCellspacing+mainTableCellpadding)*+sbuTabbleTop)+px; zindex:; height: px; visibility: hidden onmouseover=layervib(visible+num+) onmouseout=layervib(visible+layerMax+)>);
if(subLayerListlength!=){
documentwrite(<table width=px border=+subTableBorder+ cellspacing=+subTableCellpadding+ cellpadding=+subTableCellpadding+ bgcolor=+subTableBgcolor+ bordercolor=+subTableBordercolor+ background=+subTableBackgroundImg+)
for(h=;h<subLayerListlength;h++){
documentwrite(<tr><td bgcolor=+subTableTdBgcolor+ width=% class=link> <a + subLayerHttpList [h]+ class=link>+subLayerList[h]+</a> </td></tr>);
}
documentwrite(</table>);
}
documentwrite(</div>);
//次菜單顯隱控制//
function layervib(typenum){
var H=type;
var temp=(H=visible?hidden:visible)
for(var i=;i<mainLayerlength;i++){
var E=eval(documentallindex+i+style);
var H=eval(i);
if(i==num){Evisibility=type}else{Evisibility=temp};
}
}
自適應分辨率可擴展二層JS下拉菜單
js代碼使用方法
() 將上面的代碼存儲為js_daohangjs放在和調用的頁面同一個目錄下
() 在需要使用的葉面中在如下位置添加<script language=javascript src=js_daohangjs>
<html>
<head>
<title>平安證券櫃台系統</title>
<meta httpequiv=ContentType content=text/html; charset=gb>
<link rel=stylesheet type=text/css>
<script language=javascript src=js_daohangjs>
</head>
()在需要顯示下拉菜單的地方使用
<script language=javascript>
createMainLayer();
</script>
來產生菜單如下例可以隨意擺放到頁面的任何位置
<table width=% border= cellspacing= cellpadding=>
<tr>
<td width=> </td>
<td width=% align=center>
<script language=javascript>
createMainLayer();
</script>
</td>
</tr>
</table>
()如何添加新的主菜單及次級菜單的欄目
假設我們要在已有的欄目裡新增加一個七色鳥欄目下面有論壇和文獻兩個次級欄目那麼我麼首先要在代碼的如下部分添加七色鳥
var mainLayer=new Array(藍色理想動意營造七色鳥);//主導航欄目
然後在如下的位置添加論壇和文獻欄目及連接地址
var subLayer=new Array(論壇文獻); //導航欄目一下的次級欄目
var subLayerHttp=new Array(##);//主導航欄目一下的次級欄目連接地址
var subLayer=new Array(論壇文獻);//導航欄目二的次級欄目
var subLayerHttp=new Array(##);//主導航欄目二的次級欄目連接地址
var subLayer=new Array(論壇文獻);//導航欄目三的次級欄目
var subLayerHttp=new Array(##);//主導航欄目三的次級欄目連接地址
注意藍色部分是需要新添加的部分紅色部分是要修改的部分要和上面的編號一一對應 ()其他細節調整請參考代碼詳解部分
附注及擴充
代碼中主要使用的函數及方法詳解
Documentwrite(tmp)頁面中寫入tmp
var subLayerHttp=new Array();定義一個新的數組subLayerHttp
For(I=;I<tmp;I++){語句}設置I=當I的值小於tmp的值時執行語句同時I的值加
var temp=(H=值?值:值)當H的值等於值的時候temp等於值反之temp的值等於值
增強功能
// 系統參數*請勿調整 //
var layerMax=mainLayerlength+;
var layerName=index
可以設置layerName=其他字段以生成新的下拉菜單使頁面內共存兩個下拉菜單
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/19548.html