·帶有排序和過濾功能的JTable
·增強的JTabbedPane組件
·增強的打印功能
·增強的拖放功能
帶有排序和過濾功能的JTable
在Java SE
為了使JTable可以對數據進行
TableModel model = new DefaultTableModel(rows
JTable table = new JTable(model);
RowSorter sorter = new TableRowSorter(model);
table
上面代碼首先建立一個TableModel
import javax
import javax
import java
public class TestSortedTable
{
public static void main(String args[])
{
JFrame frame = new JFrame(
frame
// 表格中顯示的數據
Object rows[][] =
{
{
{
{
{
{
{
String columns[] =
{
TableModel model = new DefaultTableModel(rows
JTable table = new JTable(model);
RowSorter<TableModel> sorter = new TableRowSorter<TableModel>(model);
table
JScrollPane pane = new JScrollPane(table);
frame
frame
frame
}
}
圖

圖

圖
圖

圖
出現這種情況是因為在默認情況下DefaultTableModal的列是Object類型
TableModel model = new DefaultTableModel(rows
{
public Class getColumnClass(int column)
{
Class returnValue;
if ((column >=
{
returnValue = getValueAt(
}
else
{
returnValue = Object
}
return returnValue;
}
};
圖

圖
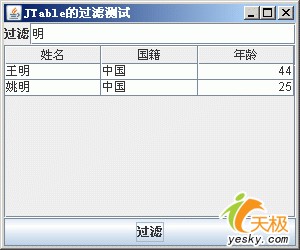
下面讓我們來看看來何使用JTable進行過濾
button
{
public void actionPerformed(ActionEvent e)
{
String text = filterText
if (text
{
sorter
}
else
{
sorter
}
}
});
上面的代碼並沒有調用convertRowIndextoModel()方法
在JTable中通過抽象類RowFilter類對行進行過濾
·andFilter
·dateFilter(RowFilter
·notFilter(RowFilter<M
·numberFilter(RowFilter
·orFilter
·regexFilter(String regex
其中andFilter()
RowFilter的類型比較允許你進行
import javax
import javax
import java
import java
public class TestFilter
{
public static void main(String args[])
{
JFrame frame = new JFrame(
frame
Object rows[][] =
{
{
{
{
{
{
{
String columns[] =
{
TableModel model = new DefaultTableModel(rows
{
public Class getColumnClass(int column)
{
Class returnValue;
if ((column >=
{
returnValue = getValueAt(
}
else
{
returnValue = Object
}
return returnValue;
}
};
final JTable table = new JTable(model);
final TableRowSorter<TableModel> sorter = new TableRowSorter<TableModel>(model);
table
JScrollPane pane = new JScrollPane(table);
frame
JPanel panel = new JPanel(new BorderLayout());
JLabel label = new JLabel(
panel
final JTextField filterText = new JTextField(
panel
frame
JButton button = new JButton(
button
{
public void actionPerformed(ActionEvent e)
{
String text = filterText
if (text
{
sorter
}
else
{
sorter
}
}
});
frame
frame
frame
}
}
圖

圖
增強的JTabbedPane組件
JTabbedPane組件為我們提供了一種非常好的方法在窗體上顯示很多的控件
JTabbedPane pane = new JTabbedPane();
pane
在JTabbedPane控件中有
import javax
import javax
import java
import java
public class TestTabbedPane
{
static void addIt(JTabbedPane tabbedPane
{
JLabel label = new JLabel(text);
JButton button = new JButton(text);
JPanel panel = new JPanel();
panel
panel
tabbedPane
if(text
tabbedPane
new JTextField(
else
tabbedPane
}
public static void main(String args[])
{
JFrame f = new JFrame(
f
JTabbedPane tabbedPane = new JTabbedPane();
addIt(tabbedPane
addIt(tabbedPane
addIt(tabbedPane
addIt(tabbedPane
addIt(tabbedPane
f
f
f
}
}
圖

圖
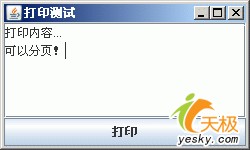
自從Java SE
import javax
import java
import java
import java
public class TextPrint
{
public static void main(final String args[])
{
JFrame frame = new JFrame(
frame
final JTextArea textArea = new JTextArea();
JScrollPane pane = new JScrollPane(textArea);
frame
textArea
JButton button = new JButton(
frame
ActionListener listener = new ActionListener()
{
public void actionPerformed(ActionEvent e)
{
try
{
textArea
}
catch (PrinterException pe)
{
System
}
}
};
button
frame
frame
}
}
圖

圖

圖
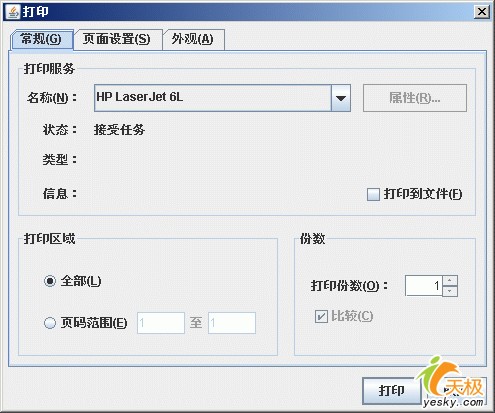
雖然提供了打印設置對話框
public boolean print(MessageFormat headerFormat
MessageFormat footerFormat
boolean showPrintDialog
PrintService service
PrintRequestAttributeSet attributes
boolean interactive)
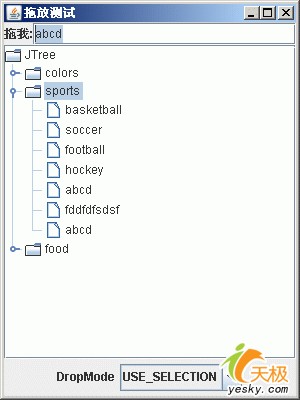
增強的拖放功能
在Java SE
·可以定制拖放模式
可以在拖放的過程中加入其它的輔助信息
JList
import java
import java
import java
import java
import javax
import javax
public class TestDrapDrop
{
public static void main(String args[])
{
JFrame f = new JFrame(
f
JPanel top = new JPanel(new BorderLayout());
JLabel dragLabel = new JLabel(
JTextField text = new JTextField();
text
top
top
f
final JTree tree = new JTree();
final DefaultTreeModel model = (DefaultTreeModel) tree
tree
{
public boolean canImport(TransferHandler
{
if (!support
{
return false;
}
JTree
return dropLocation
}
public boolean importData(TransferHandler
{
if (!canImport(support))
{
return false;
}
JTree
TreePath path = dropLocation
Transferable transferable = support
String transferData;
try
{
transferData = (String) transferable
}
catch (IOException e)
{
return false;
}
catch (UnsupportedFlavorException e)
{
return false;
}
int childIndex = dropLocation
if (childIndex ==
{
childIndex = model
}
DefaultMutableTreeNode newNode = new DefaultMutableTreeNode( transferData);
DefaultMutableTreeNode parentNode = (DefaultMutableTreeNode) path
model
TreePath newPath = path
tree
tree
return true;
}
});
JScrollPane pane = new JScrollPane(tree);
f
JPanel bottom = new JPanel();
JLabel comboLabel = new JLabel(
String options[] ={
final DropMode mode[] =
{DropMode
final JComboBox combo = new JComboBox(options);
combo
{
public void actionPerformed(ActionEvent e)
{
int selectedIndex = combo
tree
}
});
bottom
bottom
f
f
f
}
圖

圖
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/19320.html
