示例代碼
<table border="
<caption>信息統計表</caption>
<thead>
<tr >
<th>#</th>
</tr>
</thead>
<tbody>
<tr>
<td>
</tr>
<tr>
<td>
</tr>
<tr>
<td>
</tr>
<tr>
<td>
</tr>
</tbody>
</table>
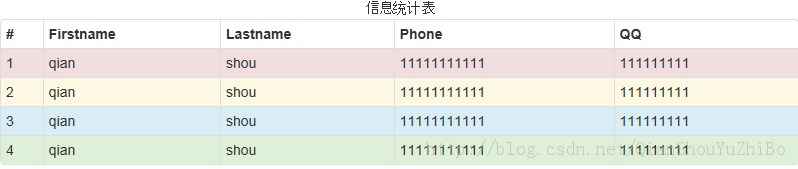
一個完整的例子
<table border="
<caption class="text
<thead>
<tr >
<th>#</th>
<th>Firstname</th>
<th>Lastname</th>
<th>Phone</th>
<th>QQ</th>
</tr>
</thead>
<tbody>
<tr class="error">
<td>
<td>qian</td>
<td>shou</td>
<td>
<td>
</tr>
<tr class="warning">
<td>
<td>qian</td>
<td>shou</td>
<td>
<td>
</tr>
<tr class="info"> <td>
<td>qian</td>
<td>shou</td>
<td>
<td>
</tr>
<tr class="success">
<td>
<td>qian</td>
<td>shou</td>
<td>
<td>
</tr>
</tbody>
</table>

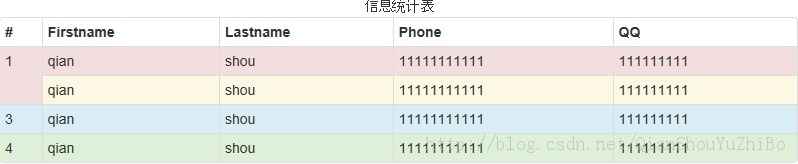
示例代碼
<table border="
<caption class="text
<thead>
<tr >
<th>#</th>
<th>Firstname</th>
<th>Lastname</th>
<th>Phone</th>
<th>QQ</th>
</tr>
</thead>
<tbody>
<tr class="error">
<td rowspan="
<td>qian</td>
<td>shou</td>
<td>
<td>
</tr> <tr class="warning">
<td>qian</td>
<td>shou</td>
<td>
<td>
</tr> <tr class="info"> <td>
<td>qian</td>
<td>shou</td>
<td>
<td>
</tr> <tr class="success"> <td>
<td>qian</td>
<td>shou</td>
<td>
<td>
</tr>
</tbody>
</table>

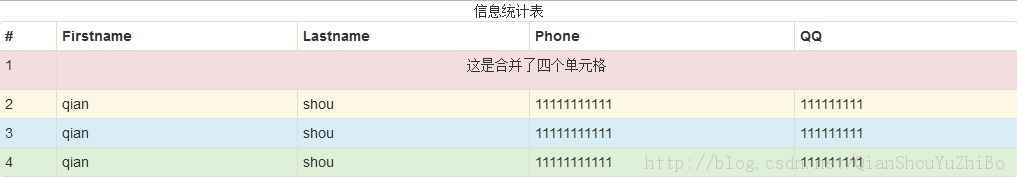
示例代碼
<table class="table table
<caption class="text
<thead>
<tr >
<th>#</th>
<th>Firstname</th>
<th>Lastname</th>
<th>Phone</th>
<th>QQ</th>
</tr>
</thead>
<tbody>
<tr class="error">
<td>
<td colspan="
</tr>
<tr class="warning">
<td>
<td>qian</td>
<td>shou</td>
<td>
<td>
</tr>
<tr class="info">
<td>
<td>qian</td>
<td>shou</td>
<td>
<td>
</tr>
<tr class="success">
<td>
<td>qian</td>
<td>shou</td>
<td>
<td>
</tr>
</tbody>
</table>

From:http://tw.wingwit.com/Article/program/PHP/201311/20979.html
