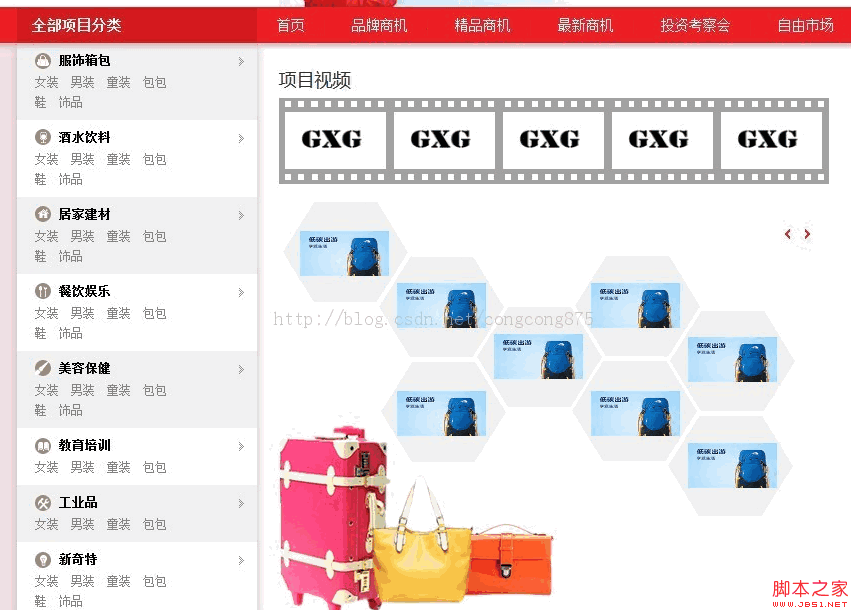
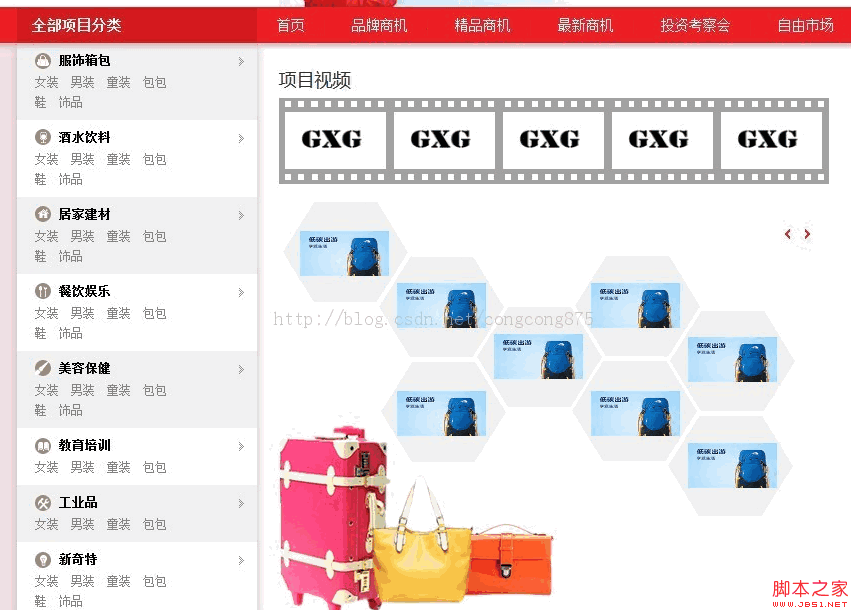
常用的左側導航效果
JS簡單
為提高導航性能而生
各位可以 參考應用
效果展示

HTML:
復制代碼 代碼如下:
<!左側菜單>
<div class=menu>
<ul class=menu_list>
<li class=even>
<p class=menu_title bgfs><a # target=_blank>服飾箱包</a></p>
<p class=menu_sort>
<a # target=_blank>女裝</a><a # target=_blank>男裝</a><a # target=_blank>童裝</a><a # target=_blank>包包</a><br/>
<a # target=_blank>鞋</a><a # target=_blank>飾品</a>
</p>
</li>
<li class=odd>
<p class=menu_title bgjs><a # target=_blank>酒水飲料</a></p>
<p class=menu_sort>
<a # target=_blank>女裝</a><a # target=_blank>男裝</a><a # target=_blank>童裝</a><a # target=_blank>包包</a><br/>
<a # target=_blank>鞋</a><a # target=_blank>飾品</a>
</p>
</li>
<li class=even>
<p class=menu_title bgjj><a # target=_blank>居家建材</a></p>
<p class=menu_sort>
<a # target=_blank>女裝</a><a # target=_blank>男裝</a><a # target=_blank>童裝</a><a # target=_blank>包包</a><br/>
<a # target=_blank>鞋</a><a # target=_blank>飾品</a>
</p>
</li>
<li class=odd>
<p class=menu_title bgcy><a # target=_blank>餐飲娛樂</a></p>
<p class=menu_sort>
<a # target=_blank>女裝</a><a # target=_blank>男裝</a><a # target=_blank>童裝</a><a # target=_blank>包包</a><br/>
<a # target=_blank>鞋</a><a # target=_blank>飾品</a>
</p>
</li>
<li class=even>
<p class=menu_title bgmr><a # target=_blank>美容保健</a></p>
<p class=menu_sort>
<a # target=_blank>女裝</a><a # target=_blank>男裝</a><a # target=_blank>童裝</a><a # target=_blank>包包</a><br/>
<a # target=_blank>鞋</a><a # target=_blank>飾品</a>
</p>
</li>
<li class=odd>
<p class=menu_title bgjy><a # target=_blank>教育培訓</a></p>
<p class=menu_sort>
<a # target=_blank>女裝</a><a # target=_blank>男裝</a><a # target=_blank>童裝</a><a # target=_blank>包包</a>
</p>
</li>
<li class=even>
<p class=menu_title bggyp><a # target=_blank>工業品</a></p>
<p class=menu_sort>
<a # target=_blank>女裝</a><a # target=_blank>男裝</a><a # target=_blank>童裝</a><a # target=_blank>包包</a>
</p>
</li>
<li class=odd>
<p class=menu_title bgxqt><a # target=_blank>新奇特</a></p>
<p class=menu_sort>
<a # target=_blank>女裝</a><a # target=_blank>男裝</a><a # target=_blank>童裝</a><a # target=_blank>包包</a><br/>
<a # target=_blank>鞋</a><a # target=_blank>飾品</a>
</p>
</li>
</ul>
<div class=menu_box hide>
<div class=menu_cont hide>
<div class=menu_cont>
<span class=menu_title_video>項目視頻</span>
<div class=menu_video>
<ul>
<li><a # target=_blank><img src=images/ad/home_gif /></a></li>
<li><a # target=_blank><img src=images/ad/home_gif /></a></li>
<li><a # target=_blank><img src=images/ad/home_gif /></a></li>
<li><a # target=_blank><img src=images/ad/home_gif /></a></li>
<li><a # target=_blank><img src=images/ad/home_gif /></a></li>
</ul>
</div>
<div class=scroll_menu>
<span class=prev_menu #></span>
<span class=next_menu #></span>
<div class=roolbox_menu>
<div class=scroll_list_menu>
<ul>
<li>
<p class=ad_logo ad_fs>
<a # target=_blank><img src=images/ad/home_jpg alt=項目名 /></a>
</p>
<p class=ad_logo>
<span class=ad_fs>
<a # target=_blank><img src=images/ad/home_jpg alt=項目名 /></a>
</span>
<span class=ad_fs>
<a # target=_blank><img src=images/ad/home_jpg alt=項目名 /></a>
</span>
</p>
<p class=ad_logo ad_fs>
<a # target=_blank><img src=images/ad/home_jpg alt=項目名/></a>
</p>
<p class=ad_logo>
<span class=ad_fs>
<a # target=_blank><img src=images/ad/home_jpg alt=項目名/></a>
</span>
<span class=ad_fs>
<a # target=_blank><img src=images/ad/home_jpg alt=項目名/></a>
</span>
</p>
<p class=ad_logo>
<span class=ad_fs>
<a # target=_blank><img src=images/ad/home_jpg alt=項目名/></a>
</span>
<span class=ad_fs>
<a # target=_blank><img src=images/ad/home_jpg alt=項目名/></a>
</span>
</p>
</li>
<li>
<p class=ad_logo ad_fs>
<a # target=_blank><img src=images/ad/home_jpg alt=項目名 /></a>
</p>
<p class=ad_logo>
<span class=ad_fs>
<a # target=_blank><img src=images/ad/home_jpg alt=項目名 /></a>
</span>
<span class=ad_fs>
<a # target=_blank><img src=images/ad/home_jpg alt=項目名 /></a>
</span>
</p>
<p class=ad_logo ad_fs>
<a # target=_blank><img src=images/ad/home_jpg alt=項目名/></a>
</p>
<p class=ad_logo>
<span class=ad_fs>
<a # target=_blank><img src=images/ad/home_jpg alt=項目名/></a>
</span>
<span class=ad_fs>
<a # target=_blank><img src=images/ad/home_jpg alt=項目名/></a>
</span>
</p>
<p class=ad_logo>
<span class=ad_fs>
<a # target=_blank><img src=images/ad/home_jpg alt=項目名/></a>
</span>
<span class=ad_fs>
<a # target=_blank><img src=images/ad/home_jpg alt=項目名/></a>
</span>
</p>
</li>
</ul>
</div>
</div>
</div>
<div class=menupic_fsxb><img src=images/pic_fsxbpng /></div>
</div>
</div>
<div class=menu_cont hide></div>
<div class=menu_cont hide></div>
<div class=menu_cont hide></div>
<div class=menu_cont hide></div>
<div class=menu_cont hide></div>
<div class=menu_cont hide></div>
<div class=menu_cont hide></div>
</div>
</div>
<!中間項目展示>
JS
復制代碼 代碼如下:
$(nu_list li)mouseenter(function(){
$(nu_box)show();
var nav_index = $(nu_list li)index(this);
$(nu_cont)eq(nav_index)show()//滑動菜單對應當前內容
siblings()hide();
}) ;
$(nu)mouseleave(function(){
$(nu_box)hide();
}) ;
From:http://tw.wingwit.com/Article/program/Java/Javascript/201401/30278.html