為了增加網頁的魅力
你也可以針對不同的屏幕解析度設計不同的網頁
這樣當使用者浏覽你的網頁時
就會配合屏幕解析度
自動顯示出適合浏覽的網頁畫面
不但幫助使用者省去調整熒幕解析度的麻煩
也可以針對不同的解析度
調整網頁的版面
范例中
我們根據屏幕解析度先設計好
個網頁
分別是l
l和l
接下來我們就看看如何設計這個程序吧!
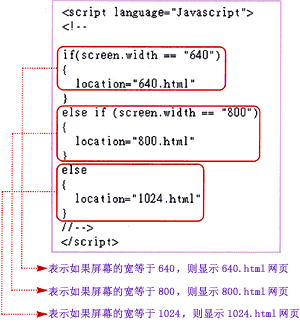
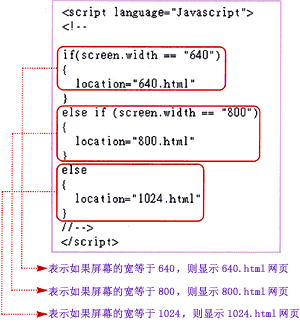
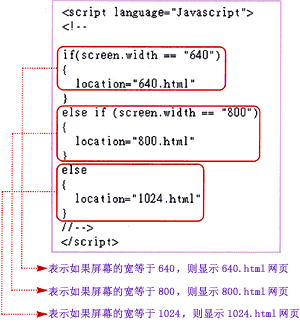
先復制以下這段程序碼
<script language=
Javascript
>
<!
if(screen
width ==
)
{
location=
l
}
else if (screen
width ==
)
{
location=
l
}
else
{
location=
l
}
//
>
</script>
接著編輯HTML活頁標簽
將文字輸入游標移至想要顯示在網頁中的位置後
按下功能表上的[編輯]
點選[貼上]即可制作出這個效果
現在
我們看看這個程序的重點內容

這個程序主要使用到[if]判斷式
檢查[screen
width]的內容
如果是[
]
則顯示l網頁
[
]的話則顯示l網頁
如果都不是
則顯示l網頁
From:http://tw.wingwit.com/Article/program/Java/Javascript/201311/25478.html