——此文章摘自《JavaScript 高級程序設計》定價
元 特價
元 購買>>>

現在已經知道如何訪問父節點和子節點
但是如果想訪問文檔中位置很深的某個節點(或者一組節點)
要怎麼做呢?當然
你不想逐個檢查子節點直到遇到要訪問的那個節點
為在這種情況下助你一臂之力
DOM提供一些方法來方便地訪問指定的節點
getElementsByTagName()
核心(XML)DOM定義了getElementsByTagName()方法用來返回一個包含所有的tagName(標簽名)特性等於某個指定值的元素的NodeList在Element對象中tagName特性總是等於小於號之後緊隨的名稱——例如<img />的tagName是img下一行代碼返回文檔中所有<img />元素的列表
var oImgs = documentgetElementsByTagName(img);
在把所有圖形都存於oImgs後只需使用方括號標記或者item()方法(getElementsByTag Name()返回一個和childNodes一樣的NodeList)就可以像訪問子節點那樣逐個訪問這些節點了

這行代碼輸出第一個圖像的tagName(標簽名)輸出的是IMG由於某些原因大部分浏覽器按照大寫來記錄標簽名即使XHTML約定指出標簽名應當全部小寫
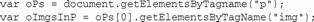
但是假如你只想獲取在某個頁面第一個段落的所有圖像呢?可以通過對第一個段落元素調用getElementsByTagName()來完成像這樣

可以使用一個星號的方法來獲取document中的所有元素

這行代碼可以返回document中包含的所有元素而不管它們的標簽名
當參數是一個星號的時候IE 並不返回所有的元素必須使用documentall來替代它
getElementsByName()
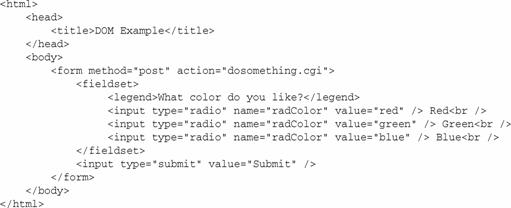
HTML DOM定義了getElementsByName()它用來獲取所有name特性等於指定值的元素的考慮下面的HTML

這個頁面會詢問用戶喜歡哪種顏色所有單選按鈕都用同樣的名稱(name特性)因為只要這個字段返回一個值(即選定的選項的value特性)即可若要獲得所有單選按鈕元素的引用可以使用下面的代碼

然後就可以像處理其他元素那樣處理這些單選按鈕了

IE 和Opera 在這個方法的使用上還存在一些錯誤首先它們還會返回id等於給定名稱的元素第二它們僅僅檢查<input/>和<img/>元素
getElementById()
這是HTML DOM定義的第二種方法它將返回id特性等於指定值的元素在HTML中id特性是唯一的——這意味著沒有兩個元素可以共享同一個id毫無疑問這是從文檔樹中獲取單個指定元素最快的方法
假設有下列HTML頁面

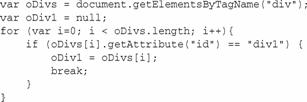
要訪問ID為div的<div />元素可以使用getElementsByTagName()

或者可以使用getElementById()

可以看到這種獲取指定元素的引用的方法效率更高
如果給定的ID匹配某個元素的name特性IE 還會返回這個元素這是一個bug也是你必須非常小心的一個問題
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/20693.html