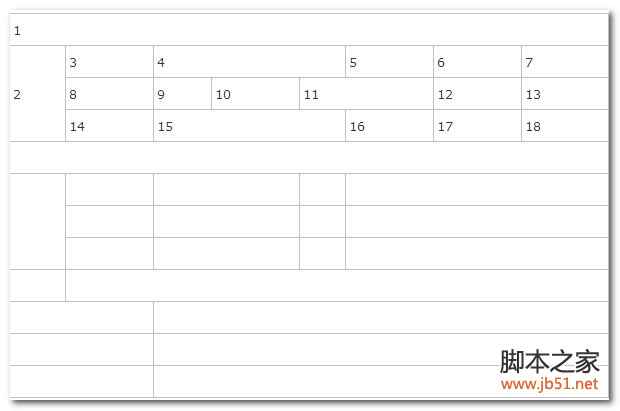
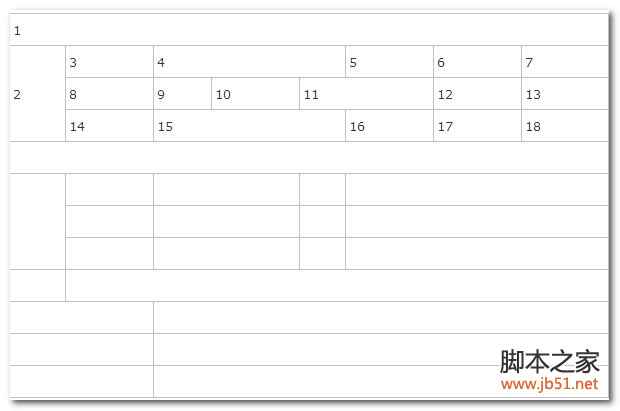
先上效果圖

CSS:
復制代碼 代碼如下:
body{margin:
px;padding:
px;
moz
user
select:none;cursor:default;}
tabEditDiv{position:absolute;width:px;height:px;cursor:pointer;}
seltab{position:absolute;width:px;height:px;cursor:pointer;background:url(images/seltabgif) norepeat;}
splitx{overflow:hidden;position:absolute;height:px;cursor:rowresize;background:red !important;filter:Alpha(opacity=);mozopacity:;opacity: ; }
splity{overflow:hidden;position:absolute;width:px;cursor:colresize;background:red !important;filter:Alpha(opacity=);mozopacity:;opacity: ;}
#tabletitle{fontweight:bold;fontsize:px;height:px;width:px;margin: auto;textalign:center;fontfamily:宋體;lineheight:px;}
#tabletitle input{width:%;border:px;height:px;lineheight:px;text align:center;fontweight:bold;fontsize:px;fontfamily:宋體;}
finelinetable{borderright:px solid #;bordertop:px solid #;bordercollapse:collapse;fontsize:px;width:px;margin: auto;}
finelinetable td{borderleft:px solid #;borderbottom:px solid #;height:px;}
HTML:
復制代碼 代碼如下:
<body>
<div id="tabletitle">表格標題</div>
<table id="mainTable" class="finelinetable">
<tr>
<td colspan="
">
</td>
</tr>
<tr>
<td rowspan="
">
</td>
<td>
</td>
<td colspan="
">
</td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
<td colspan="
">
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td colspan="
">
</td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td colspan="
"> </td>
</tr>
<tr>
<td rowspan="
"> </td>
<td> </td>
<td colspan="
"> </td>
<td> </td>
<td colspan="
"> </td>
</tr>
<tr>
<td> </td>
<td colspan="
"> </td>
<td> </td>
<td colspan="
"> </td>
</tr>
<tr>
<td style="height:
px"> </td>
<td colspan="
" style="height:
px"> </td>
<td style="height:
px"> </td>
<td colspan="
" style="height:
px"> </td>
</tr>
<tr>
<td> </td>
<td colspan="
"> </td>
</tr>
<tr>
<td colspan="
"> </td>
<td colspan="
"> </td>
</tr>
<tr>
<td colspan="
"> </td>
<td colspan="
"> </td>
</tr>
<tr>
<td colspan="
"> </td>
<td colspan="
"> </td>
</tr>
</table>
</body>
JS:
復制代碼 代碼如下:
//注釋:獲取對象示例:$("objectId") 等同於 documentgetElementById("objectId")
if (typeof $ != "function") { var $ = function (ids) { return documentgetElementById(ids) }; }
//注釋:獲取坐標parentNode最後節點示例:absPos(object)x
function absPos(_node parentNode) { var x = y = ; var node = _node; do { if (parentNode && node == parentNode) { break; } x += nodeoffsetLeft; y += nodeoffsetTop; } while (node = nodeoffsetParent); node = _node; return { x: x y: y }; }
function addEvent(object event func) { if (objectaddEventListener) { /* WC方法(DOM方法)下面語句中的false意思是用於冒泡階段若是true則是用於捕獲階段(IE不支持捕獲)所以這裡用false是一方面的 原因是為了統一 */objectaddEventListener(event func false); return true; } else if (objectattachEvent) { /* MSIE方法(IE方法) */object[e + event + func] = func; object[event + func] = function () { object[e + event + func](windowevent); }; objectattachEvent(on + event object[event + func]); return true; } /*如兩種方法都不具備則返回false */return false; }
//注釋:判斷是否是對象內子節點觸發的onmouseover和onmouseout示例:e = e || event;if (isMouseLeaveOrEnter(e obj)) {}
function isMouseLeaveOrEnter(e handler) { if (etype != mouseout && etype != mouseover) return false; var reltg = erelatedTarget ? erelatedTarget : etype == mouseout ? etoElement : efromElement; while (reltg && reltg != handler) reltg = reltgparentNode; return (reltg != handler); }
var table = $("mainTable");
var tabEditDiv; //覆蓋在table上的DIV
var cellHide = [];//補充的rowspancellspan的格子
var moveMode = "";//鼠標移動模式
var moveArgs = []; //移動模式參數
documentonselectstart = function(){return false;};
addEvent(window"resize"function(){loadTable();});
$("tabletitle")ondblclick = function(){
if(thisgetElementsByTagName("input")length > ){return;}
thisinnerHTML = "<input type=text value=" + (thisinnerHTML == "表格標題" ? "" : thisinnerHTML) + " />";
var input = thisgetElementsByTagName("input")[];
var _this = this;
inputfocus();
inputonblur = function(){_thisinnerHTML = thisvalue;}
inputonkeydown = function (e) { var key = windowevent ? windoweventkeyCode : ewhich; if (key == ) thisblur(); };
}
function loadTable(){
var tabPos = absPos(table);
if(!tabEditDiv){
tabEditDiv = documentcreateElement("div");
documentbodyappendChild(tabEditDiv);
}
tabEditDivstylecssText = "left:" + (tabPosx ) + "px;top:" + (tabPosy ) + "px;";
tabEditDivclassName = "tabEditDiv";
//全選Table按鈕
if(!seltab){
var seltab = documentcreateElement("div");
seltabstylecssText = "width:px;height:px;left:" + (tabPosx ) + "px;top:" + (tabPosy ) + "px;";
seltabclassName = "seltab";
seltabonclick = function(){
if(tablegetAttribute("selected") == ""){
tableremoveAttribute("selected");
tablestylebackground = "";
thisstylewidth = "px";
thisstyleheight = "px";
}else{
tablesetAttribute("selected""");
tablestylebackground = "#BCAEB";
thisstylewidth = (tableclientWidth + ) + "px";
thisstyleheight = (tableclientHeight + ) + "px";
}
}
documentbodyappendChild(seltab);
}
loadTableEdit();
} loadTable();
function loadTableEdit(){ //加載可調整寬度及高度的div
var tabPos = absPos(table);
tabEditDivinnerHTML = "";
var cellcount = ;
var isadd = cellHidelength == ;
for(var i=;i<tablerowslength;i++){
for(var j=;j<tablerows[i]cellslength;j++){
var pos = absPos(tablerows[i]cells[j]table);
if(!$("splitx_" + (posy + tablerows[i]cells[j]clientHeight))){ //加載可調整高度的div
var split = documentcreateElement("div");
splitid = "splitx_" + (posy + tablerows[i]cells[j]clientHeight);
splitclassName = "splitx";
splitstylecssText = "width:" + tableclientWidth + "px;left:px;top:" + (posy + tablerows[i]cells[j]clientHeight + ) + "px";
splitonmousedown = function(){
var index = thisgetAttribute("index");
if(index == null){ index = ; var divs = tabEditDivgetElementsByTagName("div"); var left = parseInt(thisidsplit("_")[]); for(var k=;k<divslength;k++){ if(divs[k]idindexOf("splitx_") < ) continue; if(parseInt(divs[k]idsplit("_")[]) < left) index++; } thissetAttribute("index"index);}else{index = parseInt(index);}
moveMode = "cellHeight";
moveArgs[moveArgslength] = index;
}
tabEditDivappendChild(split);
}
if(j > ){ //加載可調整寬度的div
if(!$("splity_" + posx)){
var split = documentcreateElement("div");
splitid = "splity_" + posx;
splitclassName = "splity";
splitstylecssText = "height:" + tableclientHeight + "px;top:px;left:" + (posx + ) + "px";
splitonmousedown = function(){
var index = thisgetAttribute("index");
if(index == null){ index = ; var divs = tabEditDivgetElementsByTagName("div"); var left = parseInt(thisidsplit("_")[]); for(var k=;k<divslength;k++){ if(divs[k]idindexOf("splity_") < ) continue; if(parseInt(divs[k]idsplit("_")[]) < left) index++; } thissetAttribute("index"index);}else{index = parseInt(index);}
moveMode = "cellWidth";
moveArgs[moveArgslength] = index;
}
tabEditDivappendChild(split);
}
}
if(isadd){
loadHide();
}
tablerows[i]cells[j]onmousedown = function(){
//alert("x");
}
}
}
}
function loadHide(){
cellHide = [];
var tempHide = [];
for(var i=;i<tablerowslength;i++){
for(var j=;j<tablerows[i]cellslength;j++){
for(var k=;k<tablerows[i]cells[j]rowSpan;k++){
cellHide[cellHidelength] = [i+kj];
tempHide[tempHidelength] = [i+kj];
}
}
}
for(var i=;i<tablerowslength;i++){
for(var j=;j<tablerows[i]cellslength;j++){
for(var k=;k<tablerows[i]cells[j]colSpan;k++){
var yc = ;
for(var l=;l<tempHidelength;l++){
if(tempHide[l][]==i&&tempHide[l][]<j){yc++;}
}
for(var l=;l<j;l++){
if(tablerows[i]cells[l]colSpan > ){yc+=tablerows[i]cells[l]colSpan;}
}
cellHide[cellHidelength] = [ij+k+yc];
}
}
}
}
addEvent(document"mousemove"function(e){
e = e || windowevent;
if(moveMode == "cellWidth"){ //調整寬度
var temp = moveArgs[];
var test = "";
for(var i=;i<tablerowslength;i++){
var index = temp;
for(var j=;j<cellHidelength;j++){
if(i==cellHide[j][] && temp>=cellHide[j][]){index;}
}
if(!tablerows[i]cells[index] || index < || tablerows[i]cells[index]colSpan > ){continue;}
if(eclientX > absPos(tablerows[i]cells[index])x)
tablerows[i]cells[index]stylewidth = eclientX absPos(tablerows[i]cells[index])x + "px";
}
loadTableEdit();
}else if(moveMode == "cellHeight"){ //調整高度
var index = moveArgs[];
for(var i=;i<tablerows[index]cellslength;i++){
if(tablerows[index]cells[i]rowSpan > ){continue;}
if(eclientY > absPos(tablerows[index]cells[i])y)
tablerows[index]cells[i]styleheight = eclientY absPos(tablerows[index]cells[i])y + "px";
}
loadTableEdit();
}
});
addEvent(document"mouseup"function(e){
moveMode = ""; moveArgs = [];
});
addEvent(document"mouseout"function(e){
e = e || event;
if (!isMouseLeaveOrEnter(e this)) { return; }
moveMode = ""; moveArgs = [];
});
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/20660.html