利用css+js實現的下拉菜單
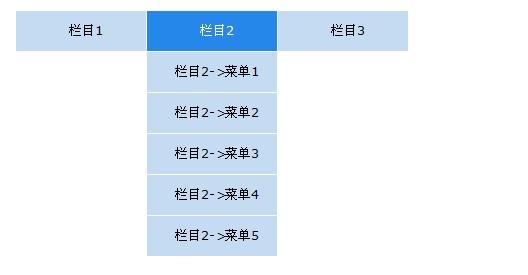
效果圖

代碼如下
<!DOCTYPE html PUBLIC "
<html xmlns="
<head runat="server">
<title>JavaScript下拉菜單</title>
<style type="text/css">
* {
padding:
margin:
}
body {
font
font
}
#navigation
list
}
#navigation {
margin:
}
#navigation li {
float:left;
text
position:relative;
}
#navigation li a:link
display:block;
text
color:#
width:
height:
line
border:
border
background:#c
padding
}
#navigation li a:hover {
color:#fff;
background:#
}
#navigation li ul li a:hover {
color:#fff;
background:#
}
#navigation li ul {
display:none;
position:absolute;
top:
left:
margin
width:
}
#navigation li ul li ul {
display:none;
position:absolute;
top:
left:
margin
margin
width:
}
</style>
<script type="text/javascript">
function displaySubMenu(li) {
var subMenu = li
subMenu
}
function hideSubMenu(li) {
var subMenu = li
subMenu
}
</script>
</head>
<body>
<ul id="navigation">
<li onmouseover="displaySubMenu(this)" onmouseout="hideSubMenu(this)">
<a href="#">欄目
<ul>
<li><a href="#">欄目
<li><a href="#">欄目
<li><a href="#">欄目
<li><a href="#">欄目
</ul>
</li>
<li onmouseover="displaySubMenu(this)" onmouseout="hideSubMenu(this)">
<a href="#">欄目
<ul>
<li><a href="#">欄目
<li><a href="#">欄目
<li><a href="#">欄目
<li><a href="#">欄目
<li><a href="#">欄目
</ul>
</li>
<li onmouseover="displaySubMenu(this)" onmouseout="hideSubMenu(this)">
<a href="#">欄目
<ul>
<li onmouseover="displaySubMenu(this)" onmouseout="hideSubMenu(this)">
<a href="#">欄目
<ul>
<li><a href="#">菜單
<li><a href="#">菜單
<li><a href="#">菜單
<li><a href="#">菜單
</ul>
</li>
<li><a href="#">欄目
<li onmouseover="displaySubMenu(this)" onmouseout="hideSubMenu(this)">
<a href="#">欄目
<ul>
<li><a href="#">菜單
<li><a href="#">菜單
<li><a href="#">菜單
</ul>
</li>
</ul>
</li>
</ul>
</body>
</html>
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/20575.html
