前言
對於jQuery的數據緩存
另外
實現思路
jQuery提供了一套靈活和強大的緩存方法
(
(
(
var cache = {
"uuid
"name
"name
}
"uuid
"name
"name
}
//
};
每個uuid對應一個elem緩存數據
簡單模擬實現
根據以上思路
(function(window
var cacheData = {}
win = window
uuid =
// 聲明隨機數(
// 注意+new Date()生成的隨機數是Number類型
expando = "cacheData" + (+new Date() + "")
// (+new Date())
// 寫入緩存
var data = function(elem
// 或使用原生方法驗證字符串Object
// 如果elem為字符串
if (typeof elem === "string") {
// 如果傳入name參數
if (name !== undefined) {
cacheData[elem] = name;
}
// 返回緩存數據
return cacheData[elem];
// 如果elem為DOM節點
} else if (typeof elem === "object") {
var id
thisCache;
// 如果elem不存在expando屬性
if (!elem[expando]) {
id = elem[expando] = ++uuid;
thisCache = cacheData[id] = {};
} else {
id = elem[expando];
thisCache = cacheData[id];
}
// 把一個隨機數作為當前緩存對象的一個屬性
if (!thisCache[expando]) {
thisCache[expando] = {};
}
if (value !== undefined) {
// 將數據存到緩存對象中
thisCache[expando][name] = value;
}
// 返回DOM元素存儲的數據
return thisCache[expando][name];
}
};
// 刪除緩存
var removeData = function(elem
// 如果elem為字符串
if (typeof elem === "string") {
delete cacheData[elem];
// 如果key為DOM節點
} else if (typeof elem === "object") {
// 如果elem不存在expando屬性
if (!elem[expando]) {
return;
}
// 檢測對象是否為空
var isEmptyObject = function(obj) {
var name;
for (name in obj) {
return false;
}
return true;
}
removeAttr = function() {
try {
// IE
delete elem[expando];
} catch (e) {
// IE
elem
}
}
id = elem[expando];
if (name) {
// 只刪除指定的數據
delete cacheData[id][expando][name];
// 如果是空對象
if (isEmptyObject(cacheData[id][expando])) {
delete cacheData[id];
removeAttr();
}
} else {
// 刪除DOM元素存到緩存中的所有數據
delete cacheData[id];
removeAttr();
}
}
};
// 把data和removeData掛在window全局對象下
win
win
win
})(window
例子
HTML結構
<div id="demo" style="height:
demo
</div>
js代碼
window
// 測試
var demo = document
// 寫入緩存
data(demo
console
data(demo
console
// 刪除DOM元素的某個緩存值
removeData(demo
console
console
console
// 刪除DOM元素
removeData(demo);
console
};
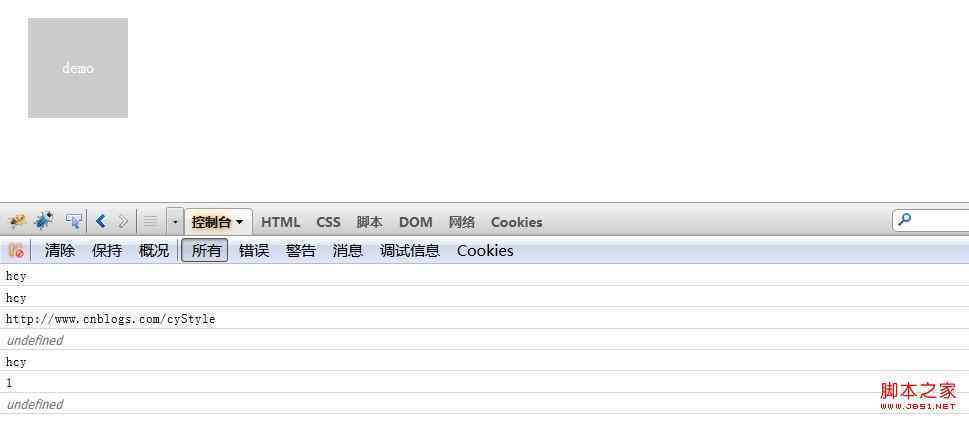
firefox下例子結果截圖

對於上述例子實現jQuery的簡單緩存系統
結語
糊裡糊塗地又到了最後
因為分享
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/20545.html
