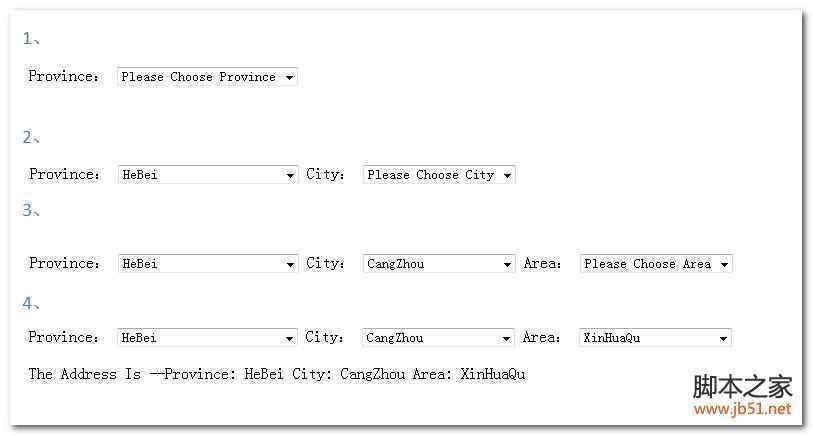
先來看看效果

Html源碼
<!DOCTYPE html PUBLIC "
<html xmlns="
<head>
<meta http
<title>動態改變菜單</title>
<script type="text/javascript" src="jquery
<script type="text/javascript" src="SelectMenu
</head>
<body>
<form action="#">
<br/>
<br/>
<br/>
<div class="Address">
<span class="Province">Province
<select>
<option value="" selected="selected">Please Choose Province</option>
<option value="HeBei">HeBei</option>
<option value="ShanDong">ShanDong</option>
</select>
</span>
<span class="City" style="display:none">City
<select>
</select>
</span>
<span class="Area" style="display:none">Area
<select>
</select>
</span>
<br/>
<br/>
<span class="AddressSelect" style="display:none">
</span>
</div>
</form>
</body>
</html>
Javascript源碼
$(document)
//找到三個下拉框
var ProvinceSelect = $("
var CitySelect = $("
var AreaSelect = $("
var AddressSelect=$("
//給第二個下拉框注冊事件
ProvinceSelect
//
var ProvinceValue = $(this)
//
AreaSelect
AddressSelect
AddressSelect
//
if (ProvinceValue != "") {
CitySelect
$("<option value=
switch(ProvinceValue)
{
//實際項目中
//如果追求完美
case "HeBei":
var CityOfHeBei=["ShiJiaZhuang"
for(var i=
$("<option value=
}
break;
case "ShanDong":
var CityOfShanDon=["JiNan"
for(var i=
$("<option value=
}
break;
}
CitySelect
} else {
CitySelect
}
});
//給第二個下拉框注冊事件
CitySelect
var CityValue = $(this)
AddressSelect
AreaSelect
AddressSelect
if (CityValue != "") {
AreaSelect
$("<option value=
switch(CityValue)
{
//實際項目中
//如果追求完美
case "ShiJiaZhuang":
var AreaOfCity=["GaoXinQu"
for(var i=
$("<option value=
}
break;
case "CangZhou":
var AreaOfCity=["XinHuaQu"
for(var i=
$("<option value=
}
break;
case "LangFang":
var AreaOfCity=["AnCiQu"
for(var i=
$("<option value=
}
break;
case "QingDao":
var AreaOfCity=["GaoXinQu"
for(var i=
$("<option value=
}
break;
case "DeZhou":
var AreaOfCity=["XinHuaQu"
for(var i=
$("<option value=
}
break;
case "JiNan":
var AreaOfCity=["AnCiQu"
for(var i=
$("<option value=
}
break;
}
AreaSelect
} else {
AreaSelect
}
});
AreaSelect
var AreaValue=$(this)
AddressSelect
if (AreaValue!=""){
$("<span>The Address Is
AddressSelect
//alert("The Address Is Province: "+ProvinceSelect
}
})
});
這裡還引用了Jquery
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/20436.html
