小試牛刀
濾鏡原理解釋
newr = (r *
newg = (r *
newb = (r *
基於當前像素的前一個像素RGB值與它的後一個像素的RGB值之差再加上
雜項准備
var canvas = document
canvas
canvas
if(!canvas
console
return;
}
// get
tempContext = canvas
var source = document
tempContext
var canvas = document
varlen = canvas
var canvasData = tempContext
var binaryData = canvasData
function bindButtonEvent(element
{
if(element
element
}else {
element
}
}
<scriptsrc="gloomyfishfilter
gfilter
<meta http
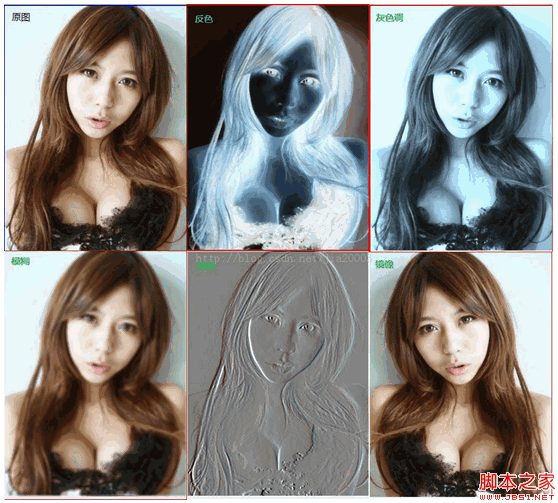
效果演示

應用程序源代碼
CSS部分
#svgContainer {
width:
height:
background
}
#sourceDiv { float: left; border:
#targetDiv { float: right;border:
filter
<!DOCTYPE html>
<html>
<head>
<meta http
<meta http
<title>Canvas Filter Demo</title>
<link href="default
<script src="gloomyfishfilter
</head>
<body>
<h
<div id="svgContainer">
<div id="sourceDiv">
<img id="source" src="
</div>
<div id="targetDiv">
<canvas id="target"></canvas>
</div>
</div>
<div id="btn
<button type="button" id="invert
<button type="button" id="adjust
<button type="button" id="blur
<button type="button" id="relief
<button type="button" id="diaoke
<button type="button" id="mirror
</div>
</body>
</html>
filter
var tempContext = null; // global variable
window
var source = document
var canvas = document
canvas
canvas
if (!canvas
console
return;
}
// get
tempContext = canvas
tempContext
// initialization actions
var inButton = document
var adButton = document
var blurButton = document
var reButton = document
var dkButton = document
var mirrorButton = document
// bind mouse click event
bindButtonEvent(inButton
bindButtonEvent(adButton
bindButtonEvent(blurButton
bindButtonEvent(reButton
bindButtonEvent(dkButton
bindButtonEvent(mirrorButton
}
function bindButtonEvent(element
{
if(element
element
} else {
element
}
}
function invertColor() {
var canvas = document
var len = canvas
var canvasData = tempContext
var binaryData = canvasData
// Processing all the pixels
gfilter
// Copying back canvas data to canvas
tempContext
}
function adjustColor() {
var canvas = document
var len = canvas
var canvasData = tempContext
var binaryData = canvasData
// Processing all the pixels
gfilter
// Copying back canvas data to canvas
tempContext
}
function blurImage()
{
var canvas = document
var len = canvas
var canvasData = tempContext
// Processing all the pixels
gfilter
// Copying back canvas data to canvas
tempContext
}
function fudiaoImage()
{
var canvas = document
var len = canvas
var canvasData = tempContext
// Processing all the pixels
gfilter
// Copying back canvas data to canvas
tempContext
}
function kediaoImage()
{
var canvas = document
var len = canvas
var canvasData = tempContext
// Processing all the pixels
gfilter
// Copying back canvas data to canvas
tempContext
}
function mirrorImage()
{
var canvas = document
var len = canvas
var canvasData = tempContext
// Processing all the pixels
gfilter
// Copying back canvas data to canvas
tempContext
}
濾鏡源代碼(gloomyfishfilter
var gfilter = {
type: "canvas"
name: "filters"
author: "zhigang"
getInfo: function () {
return this
}
/**
* invert color value of pixel
*
* @param binaryData
* @param l
*/
colorInvertProcess: function(binaryData
for (var i =
var r = binaryData[i];
var g = binaryData[i +
var b = binaryData[i +
binaryData[i] =
binaryData[i +
binaryData[i +
}
}
/**
* adjust color values and make it more darker and gray
*
* @param binaryData
* @param l
*/
colorAdjustProcess: function(binaryData
for (var i =
var r = binaryData[i];
var g = binaryData[i +
var b = binaryData[i +
binaryData[i] = (r *
binaryData[i +
binaryData[i +
}
}
/**
* deep clone image data of canvas
*
* @param context
* @param src
* @returns
*/
copyImageData: function(context
{
var dst = context
dst
return dst;
}
/**
* convolution
*
* @param context
* @param canvasData
*/
blurProcess: function(context
console
var tempCanvasData = this
var sumred =
for ( var x =
for ( var y =
// Index of the pixel in the array
var idx = (x + y * tempCanvasData
for(var subCol=
var colOff = subCol + x;
if(colOff <
colOff =
}
for(var subRow=
var rowOff = subRow + y;
if(rowOff <
rowOff =
}
var idx
var r = tempCanvasData
var g = tempCanvasData
var b = tempCanvasData
sumred += r;
sumgreen += g;
sumblue += b;
}
}
// calculate new RGB value
var nr = (sumred /
var ng = (sumgreen /
var nb = (sumblue /
// clear previous for next pixel point
sumred =
sumgreen =
sumblue =
// assign new pixel value
canvasData
canvasData
canvasData
canvasData
}
}
}
/**
* after pixel value
* 浮雕效果
*/
reliefProcess: function(context
console
var tempCanvasData = this
for ( var x =
{
for ( var y =
{
// Index of the pixel in the array
var idx = (x + y * tempCanvasData
var bidx = ((x
var aidx = ((x+
// calculate new RGB value
var nr = tempCanvasData
var ng = tempCanvasData
var nb = tempCanvasData
nr = (nr <
ng = (ng <
nb = (nb <
// assign new pixel value
canvasData
canvasData
canvasData
canvasData
}
}
}
/**
* before pixel value
* 雕刻效果
*
* @param canvasData
*/
diaokeProcess: function(context
console
var tempCanvasData = this
for ( var x =
{
for ( var y =
{
// Index of the pixel in the array
var idx = (x + y * tempCanvasData
var bidx = ((x
var aidx = ((x+
// calculate new RGB value
var nr = tempCanvasData
var ng = tempCanvasData
var nb = tempCanvasData
nr = (nr <
ng = (ng <
nb = (nb <
// assign new pixel value
canvasData
canvasData
canvasData
canvasData
}
}
}
/**
* mirror reflect
*
* @param context
* @param canvasData
*/
mirrorProcess : function(context
console
var tempCanvasData = this
for ( var x =
{
for ( var y =
{
// Index of the pixel in the array
var idx = (x + y * tempCanvasData
var midx = (((tempCanvasData
// assign new pixel value
canvasData
canvasData
canvasData
canvasData
}
}
}
};
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/20416.html
