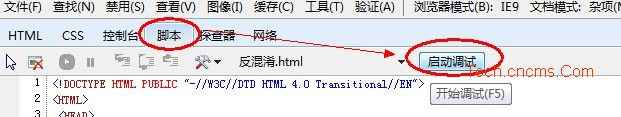
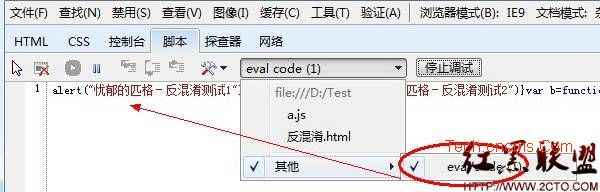
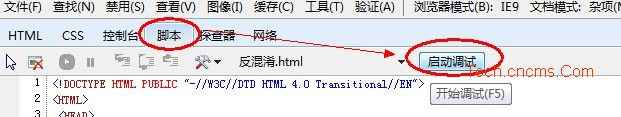
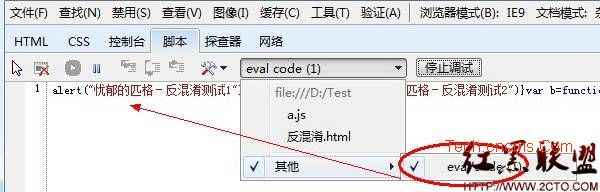
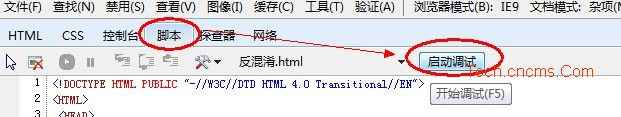
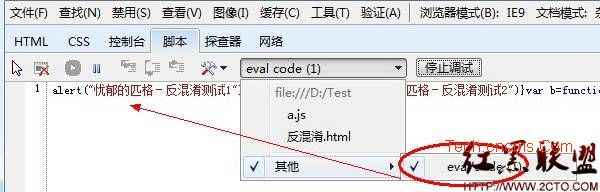
方法一利用IE開發人員工具(IE開始已經自帶IE以前需要下載安裝IE Developer Toolbar)進行反混淆本人常用Chrome但是沒有找到利用Chrome自帶的開發人員工具去實現反混淆的方法希望哪位園友知道告知
不羅嗦直接上圖


方法二代碼實現(ps好吧作為部分開發人員的普遍幽怨很多開發者最希望的還是使用自己開發的東西恨不得OS都是自己折騰的本人自己實現的時候就是先實現了方法二再去用了一下IE_||| )
先貼一個混淆後的測試代碼
eval(function(packed){e=function(c){return(c
開始實施 wwwctocom
新建一個網頁xxxhtml
加入一個div容器id="divTest"
最關鍵的一步賦值執行(在上面混淆的代碼中將eval()中的內容提取出來賦值(或直接打印)給documentgetElementById(divTest)innerText )
documentgetElementById(divTest)innerText=function(packed){e=function(c){return(c
打開xxxhtml 顯示結果(反混淆後的代碼已經被壓縮了去掉了換行等字符)
alert("憂郁的匹格反混淆測試");function a(){alert("憂郁的匹格反混淆測試")}var b=function(){alert("憂郁的匹格反混淆測試")};a();b()
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/20394.html