這篇文章介紹了一款簡約JS日歷控件的全部代碼
有需要的朋友可以參考一下
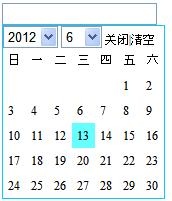
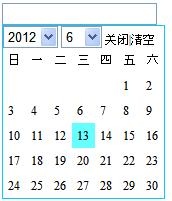
運行結果如下

復制代碼 代碼如下:
<script type="text/javascript" language="javascript">
function choose_date_czw(date_idobjtd){
if(date_id=="choose_date_czw_close"){
documentgetElementByIdx_x_x("choose_date_czw_id")styledisplay="none";
return;
}
if(objtd!=undefined){
if(objtd=="choose_date_czw_empty"){
documentgetElementByIdx_x_x(date_id)value="";
}else{
var year = documentgetElementByIdx_x_x("choose_date_czw_year")value;
var month = documentgetElementByIdx_x_x("choose_date_czw_month")value;
documentgetElementByIdx_x_x(date_id)value=year+""+month+""+objtdinnerHTML;
}
documentgetElementByIdx_x_x("choose_date_czw_id")styledisplay="none";
return;
}
var nstr=new Date(); //當前
if(documentgetElementByIdx_x_x("choose_date_czw_year")!=null){
var year = documentgetElementByIdx_x_x("choose_date_czw_year")value;
var month = documentgetElementByIdx_x_x("choose_date_czw_month")value;
var str=year+"/"+month+"/";
nstr=new Date(str); //當前
}
var ynow=nstrgetFullYear(); //年份
var mnow=nstrgetMonth(); //月份
var dnow=nstrgetDate(); //今日日期
var nstr=new Date(ynowmnow); //當月第一天
var firstday=nstrgetDay(); //當月第一天星期幾
function is_leap(year) {
return (year== ? res=(year@== ? : ) : res=(year%== ? : ));
}
var dstr="<select id="choose_date_czw_year" onchange="choose_date_czw("+date_id+")">";
for(var y=;y<;y++){
if(y==ynow){
dstr+="<option value="+y+" selected>"+y+"</option>"
}else{
dstr+="<option value="+y+">"+y+"</option>"
}
}
dstr+="</select> <select id="choose_date_czw_month" onchange="choose_date_czw("+date_id+")">";
for(var m=;m<;m++){
if(parseInt(mnow+)==m){
dstr+="<option value="+m+" selected>"+m+"</option>"
}else{
dstr+="<option value="+m+">"+m+"</option>"
}
}
dstr+="</select> <span style=cursor:pointer; onclick="choose_date_czw(choose_date_czw_close)">關閉</span& gt;|<span style=cursor:pointer; onclick="choose_date_czw("+date_id+"choose_date_czw_empty)">清 空</span>";
//一三五七八十臘(十二月)三十一日永不差;四六九冬(十一月)三十日唯有二月二十八(閏年二十九)
var m_days = new Array(+is_leap(ynow));
var tr_str=Mathceil((m_days[mnow] + firstday)/);
dstr+="<table border= cellpadding= cellspacing=><tr><td>日</td><td>一</td& gt;<td>二</td><td>三</td><td>四< /td><td>五</td><td>六</td></tr>";
var dqdate=new Date(); //當前
for(i=;i<tr_str;i++) { //外層for語句 tr標簽
dstr+="<tr>";
for(k=;k<;k++) { //內層for語句 td標簽
idx=i*+k; //表格單元的自然序號
date_str=idxfirstday+; //計算日期
if(date_str<= || date_str>m_days[mnow]){
dstr+="<td> </td>";
}else{
if(ynow==dqdategetFullYear() && mnow==dqdategetMonth() && dqdategetDate()==date_str){
dstr+="<td onmouseover="thisstylebackgroundColor=#FF" onmouseout="thisstylebackgroundColor=#fff" onclick="choose_date_czw("+date_id+"this)" style=cursor:pointer; backgroundcolor:#FF;>"+date_str+"</td>";
}else{
dstr+="<td onmouseover="thisstylebackgroundColor=#FF" onmouseout="thisstylebackgroundColor=#fff" onclick="choose_date_czw("+date_id+"this)" style=cursor:pointer;>"+date_str+"</td>";
}
}
}
dstr+="</tr>";
}
dstr+="</table>";
if(documentgetElementByIdx_x_x("choose_date_czw_id")==null){
var obj = documentgetElementByIdx_x_x(date_id);
var odiv = document_createElement_x_x("div");
odivid="choose_date_czw_id";
odivinnerHTML=dstr;
odivstyleposition="absolute";
odivstyleborder="px #CF solid";
odivstylefontSize="px";
odivstylezIndex=;
odivstyletop=objoffsetTop+objoffsetHeight+"px";
odivstyleleft=objoffsetLeft+"px";
documentbodya(odiv);
}else{
documentgetElementByIdx_x_x("choose_date_czw_id")styledisplay="block";
documentgetElementByIdx_x_x("choose_date_czw_id")innerHTML=dstr;
}
}
</script>
<input type="text" id="add_date" onclick="choose_date_czw(add_date)"/>
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/20370.html