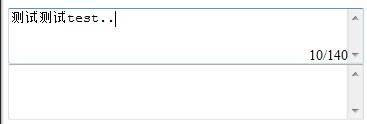
效果如下

代碼如下
<html xmlns="
<head>
<meta http
<style>
#divShowNum{ font
width:
height:
border: none;
padding:
padding
display: none;
position:absolute;
}
</style>
<script type="text/javascript" src="js/jquery
<script type="text/javascript" src="js/jquery
<script>
$(document)
$("
});
var showNum = function(){
var d = $(this);
var pos = d
var t = pos
var l = pos
var num = this
$("#changeNum")
$("#divShowNum")
}
</script>
</head>
<body>
<textarea class="taDetail" ></textarea>
<br/>
<textarea class="taDetail" ></textarea>
<div id="divShowNum" ><span id="changeNum"></span>/
</body>
</html>
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/20134.html
