讓我猜猜你心中的牌
如果是
實現方法(
如果點擊了第三列
再點擊一次
再點擊一次
實現算法
我是使用一維數組實現
那麼所猜的數就在前面
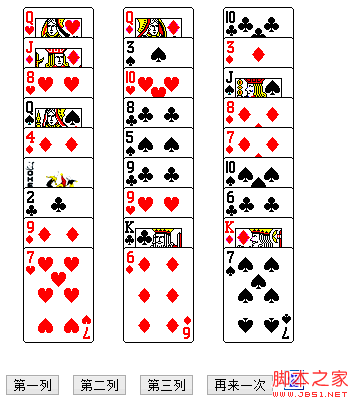
輸出按照三列輸出
所以在輸出的時候就要亂序輸出
var random = new Array(
random[
random[
random[
random[
random[
更多請查看

< !DOCTYPE html>
< html xmlns="
< head>
<meta http
<title></title>
<script type="text/JAVAscript">
var data = new Array(
var canvas;
var context;
var time =
var random = new Array(
random[
random[
random[
random[
random[
function start() {
var guess = new Array();
var count =
while (count <
var temp = parseInt(Math
for (var i =
if (temp == guess) {//如果重復就不要
temp =
break;
}
}
if (temp !=
guess[count] = temp;
data[count] = new Image();
data[count]
count++;
}
}
}
function draw() {
canvas = document
context = canvas
var temp
var temp
var temp
for (var i =
context
context
context
}
}
function play(index) {
if (time >=
alert("請點擊再來一次");
for (var i =
var temp = data;
data= data[i *
data[i *
}
time++;
if (time >=
context
return;
}
draw();
}
start();
</script>
<style type="text/css">
input {
margin
}
</style>
< /head>
< body>
<p>
讓我猜猜你心中的牌<br />
首先從列表中選擇一張你心目中的牌
來試試吧
如果遇到牌無法顯示
</p>
<canvas width="
<br />
<input type="button" value="第一列" />
<input type="button" value="第二列" />
<input type="button" value="第三列" />
<input type="button" value="再來一次" />
< /body>
< /html>
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/20112.html
