已經有兩年多沒登陸csdn賬號了
路是一步一步走出來的
這幾天在寫後台文章的一些頁面
以下為所有代碼
<!DOCTYPE html PUBLIC "
<html xmlns="
<head>
<meta http
<title>用jquery實現兩個table的顯示與隱藏</title>
<script type="text/javascript" src="jquery
<style>
/*整體table樣式*/
/*控制文章字數輸入樣式*/
/*文章列表頁面樣式*/
</style>
<script>
/*控制文章字數輸入函數*/
$(function(){
$("td span")
})
/*
words_deal函數是一個可以通用的關於仿新浪字符輸入的函數
dom
num
id:通過傳入id值動態添加需要操作的span
*/
function words_deal(dom
{
var curLength=$(dom)
if(curLength>num)//判斷是否大於限制字符數量
{ //如果大於限制級字符數量
var totalNum=$(dom)
$(dom)
alert("超過字數限制
}
else
{
if(curLength>num
{//如果輸入字符為倒數
$(
}
else
{//否則移除樣式
$(
}
$("
}
}
//文章列表菜單欄效果控制函數
function fun_search(dom
//控制搜索層顯示或隱藏
if(id!=
$("
});
}
//控制切換樣式
var className = $(dom)
if(className !=
$(
$(dom)
}
}
</script>
</head>
<body>
<!
<div class="mainbox">
<!
<div id="nav" class="mainnav_title">
<ul>
<a href="javascript:;" onclick="toOpen(this
<a href="javascript:;" onclick="toOpen(this
<a href="javascript:;" onclick="fun_search(this
</ul>
</div>
<!
<!
<div class="article_search" style="display:none;">
<form id="searchForm" action="admin/user/
添加時間
<input type="text" class="input
<input type="text" class="input
<select name="channel_id
<option value="" >
<c:forEach items="${list}" var="list">
<option value="${list
</c:forEach>
</select>
<select name="choose">
<option value="" >
<option value="" >
<option value="" >
<option value="" >
<option value="" >
</select>
<input type="text" class="input
<input type="submit" class="button" value="搜索"></input>
</form>
</div>
<!
<!
<table id="table_
<tr>
<th width="
<td>
<select name="channel" id="channel">
<option value="" >
<c:forEach items="${list}" var="list">
<option value=""></option>
</c:forEach>
</select>
</td>
</tr>
<tr>
<th width="
<td>
<input name="title" id="title" class="input
</td>
</tr>
<tr>
<th width="
<td>
<table>
<td>
<input name="txtSmallPic" type="text" id="text" class="input
<input name="btnUpdown" type="submit" value="本地上傳" class="button"/>
<input name="btnChoose" type="submit" value="站內選擇" class="button"/>
<input name="btnCut" type="submit" value="裁切" class="button"/>
</td>
<td><img src="thumbnail
</table>
</td>
</tr>
<tr>
<th width="
<td>
<input id="chkDiyAtrr" type="checkbox" /> 首頁頭條推薦
<input id="chkDiyAtrr" type="checkbox" /> 首頁焦點圖推薦
<input id="chkDiyAtrr" type="checkbox" /> 視頻首頁每日熱點
<input id="chkDiyAtrr" type="checkbox" /> 視頻首頁頭條推薦
<input id="chkDiyAtrr" type="checkbox" /> 視頻首頁焦點圖
<input id="chkDiyAtrr" type="checkbox" /> 首頁圖片推薦<br></br>
<input id="chkDiyAtrr" type="checkbox" /> 欄目首頁推薦
<input id="chkDiyAtrr" type="checkbox" /> 視頻欄目精彩推薦
<input id="chkDiyAtrr" type="checkbox" /> 網站頂部推薦
</td>
</tr>
<tr>
<th width="
<td>
<input id="txtTag" class="input
</td>
</tr>
</table>
<!
<!
<table id="table_
<tr>
<th width="
<td>
<input id="chkDiyAtrr" type="checkbox" /> 提取第一個圖片為縮略圖
<input id="chkWatermark" type="checkbox" /> 圖片是否加水印
</td>
</tr>
<tr><th width="
<td>
<input id="rdoManual" type="radio" class="input
<input id="rdoAutomatic" type="radio" class="input
<input id="txtPage" type="text" style=" width:
</td>
</tr>
<tr>
<th width="
<td>
<input id="rdoAllow" type="radio" class="input
<input id="rdoBan" type="radio" class="input
</td>
</tr>
<tr>
<th width="
<td>
<input name="title" class="input
剩余<span class="textCount_
</td>
</tr>
<tr>
<th width="
<td colspan="
<select id="u
<option selected="" value="默認排序">默認排序</option>
<option value="置頂一周">置頂一周</option>
<option value="置頂一月">置頂一月</option>
<option value="置頂一年">置頂一年</option>
</select>
</td>
</tr>
</table>
<!
</div>
<!
</body>
<script>
//切換界面
function toOpen(dom
var className = $(dom)
if(className !=
$(
$(
$(
$(dom)
}
}
//文章列表菜單欄效果控制函數
function fun_search(dom
//控制搜索層顯示或隱藏
if(id!=
$("
});
}
//控制切換樣式
var className = $(dom)
if(className !=
$(
$(dom)
}
}
</script>
</html>
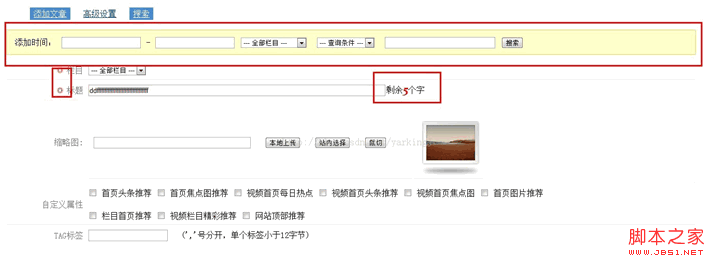
以下是運行的效果圖

ps
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/20099.html
