這段代碼是通過jquery動態增加限定數額的text(本例為
<!
<script>
$(document)
var spotMax =
var afterId =
var newId=
if($(
$("#btnAddOption")
afterId++;
newId=afterId+
addSpot(this
});
});
//添加選項方法
function addSpot(obj
if($(
$(
$(":text[id^=
}
else{
alert("最多只能添加
}
};
//重置選項
$("input#btnResetOption")
$(":text[id^=
});
</script>
<!
<!
<form method=
<table cellpadding=
<tr>
<th width="
<td>
<input type="text" id="txtName" name="name" class="input
</td>
</tr>
<tr>
<th width="
<td>
<textarea id="txtDescribe" class="input
</td>
</tr>
<tr>
<th width="
<td>
<input type="text" id="dateMin" class="input
</td>
</tr>
<tr>
<th width="
<td>
<input type="text" id="dateMax" class="input
</td>
</tr>
<tr>
<th width="
<td>
<input type="radio" id="txtEndTime" name="isSelect" value="
<input type="radio" id="txtEndTime" name="isSelect" value="
</td>
</tr>
<tr id="vote_
<th width="
<td>
<input type="button" id="btnAddOption" name="btnAddOption" class="button" value="添加選項"/>
<input type="reset" id="btnResetOption" name="btnResetOption" class="button" value="重置選項"/>
</td>
</tr>
<tr id="save">
<th></th>
<td align="left">
<input type="submit" id="btnSave" name="btnSave" class="button" style="width:
<input type="submit" id="btnClose" name="btnClose" class="button" style="width:
</td>
</tr>
</table>
</form>
<!
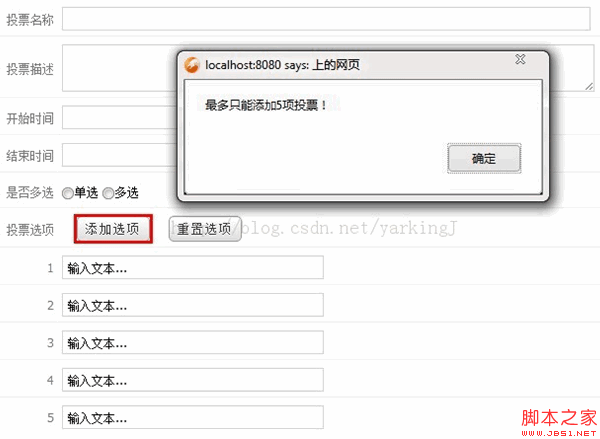
以下是運行效果

From:http://tw.wingwit.com/Article/program/Java/JSP/201311/19995.html
