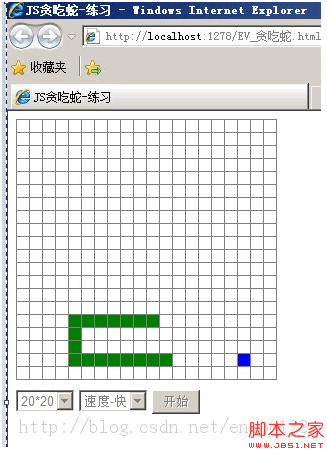
JS貪吃蛇游戲

<!DOCTYPE html>
<html xmlns="
<head>
<meta http
<title>JS貪吃蛇
<style type="text/css">
#pannel table {
border
}
#pannel table td {
border:
width:
height:
font
line
overflow: hidden;
}
#pannel table
background
}
#pannel table
background
}
</style>
<script type="text/javascript">
var Direction = new function () {
this
this
this
this
};
var Common = new function () {
this
this
this
this
};
var Main = new function () {
var control = new Control();
window
control
/*開始按鈕*/
document
control
this
document
document
};
/*調速度按鈕*/
document
Common
}
/*調大小按鈕*/
document
Common
Common
control
}
};
};
/*控制器*/
function Control() {
this
this
/*初始化函數
this
var html = [];
html
for (var y =
html
for (var x =
html
}
html
}
html
this
this
};
/*開始游戲
this
var me = this;
this
var evt = window
me
};
try {
document
} catch (e) {
document
}
this
Common
me
}
};
}
/*蛇*/
function Snake() {
this
this
this
/*移動
this
document
//所有 向前移動一步
for (var i =
this
this
}
//重新設置頭的位置
var head = this
switch (this
case Direction
head
break;
case Direction
head
break;
case Direction
head
break;
case Direction
head
break;
}
this
//遍歷畫蛇
for (var i =
var isExits = false;
for (var j = i +
if (this
isExits = true;
break;
}
if (isExits) { this
var obj = document
if (obj) obj
}
this
};
/*游戲結束*/
this
clearInterval(Common
alert("游戲結束!");
}
/*吃食物*/
this
var head = this
var isEat = false;
switch (this
case Direction
if (head
break;
case Direction
if (head
break;
case Direction
if (head
break;
case Direction
if (head
break;
}
if (isEat) {
this
food
}
};
/*控制移動方向*/
this
switch (dir) {
case Direction
if (this
break;
case Direction
if (this
break;
case Direction
if (this
break;
case Direction
if (this
break;
}
};
}
/*食物*/
function Food() {
this
/*創建食物
this
document
var x =
/*排除蛇的位置*/
do {
x = parseInt(Math
y = parseInt(Math
isCover = false;
if (pos instanceof Array) {
for (var i =
if (x == pos[i]
isCover = true;
break;
}
}
}
} while (isCover);
this
document
};
}
function Position(x
this
this
if (arguments
if (arguments
}
</script>
</head>
<body>
<div id="pannel" style="margin
<select id="selSize">
<option value="
<option value="
<option value="
</select>
<select id="selSpeed">
<option value="
<option value="
<option value="
</select>
<input type="button" id="btnStart" value="開始" />
</body>
</html>
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/19814.html
