JavaScript對象系統的使用
使用浏覽器的內部對象系統 可實現與HTML文檔進行交互它的作用是將相關元素組織包裝起來提供給程序設計人員使用從而減輕編程人的勞動提高設計Web頁面的能力
一浏覽器對象層次及其主要作用
除了前面提到過的文檔document對象外Navigator浏覽器中還提供了窗口(Window)對象以及歷史(History)和位置(Location)對象
浏覽器對象(Navigator)
提供有關浏覽器的信息
窗口對象(Windows)
Window對象處於對象層次的最頂端它提供了處理Navigator窗口的方法和屬性
位置對象(Location)
Location對象提供了與當前打開的URL一起工作的方法和屬性它是一個靜態的對象
歷史對象(History)
History對象提供了與歷史清單有關的信息
文檔對象(Document)
document對象包含了與文檔元素(elements)一起工作的對象它將這些元素封裝起來供編程人員使用
編程人員利用這些對象可以對WWW浏覽器環境中的事件進行控制並作出處理在JavaScript中提供了非常豐富的內部方法和屬性從而減輕了編程人員的工作提高編程效率這正是基於對象與面向對象的根本區別所在在這些對象系統中文檔對象屬於非常重要的它位於最低層但對於我們實現Web頁面信息交互起作關鍵作用因而它是對象系統的核心部分
二
文檔對象功能及其作用
在Navigator浏覽器中
document文檔對象是核心是
同時也是最重要的
見表
所示
Links
Anchor
Form
Method
Prop
鏈接對象
錨對象
窗體對象
方法
對象
表- document對象
從表中可以看出document對象的主要作用就是把這些基本的元素(如linksanchor等)包裝起來提供給編程人員使用從另一個角度看document對象中又是由屬性和方法組成
1document中三個主要的對象
在document中主要有linksanchorform等三個最重要的對象
(1)anchor錨對象
anchor對象指的是<A Name=> </A>標識在HTML源碼中存在時產生的對象它包含著文檔中所有的anchors信息
(2)鏈接links對象
link對象指的是用<A Href=> </A>標記的連接一個超文本或超媒體的元素作為一個特定的URL
(3)窗體(Form)對象
窗體對象是文檔對象的一個元素它含有多種格式的對象儲存信息使用它可以在JavaScript腳本中編寫程序進行文字輸入並可以用來動態改變文檔的行為通過document Forms[]數組來使得在同一個頁面上可以有多個相同的窗體使用forms[]數組要比使用窗體名字要方便得多
例:下面就是一個使用窗體數組和窗體名字的例子該程序使得兩個窗體中的字段內容保持一致
<Html>
<head>
</head>
<body>
<form >
<input type=text onChange=documentmyelements[]value=thisvalue; >
</form>
<form NAME=my>
<input type=text onChange=documentforms[]elements[]value=thisvalue;>
</form>
</body>
</html>
其中用了OnChnge事件(當窗體內容改變時激發)第一個使用窗體名字標識my第二個使用窗體數組Forms[]其效果是一致
2文檔對象中的attribute屬性
document對象中的attribute屬性主要用於在引用Href標識時控制著有關顏色的格式和有關文檔標題文檔原文件的URL以及文檔最後更新的日期這部分元素的主要含義如下
(1)鏈接顏色alinkcolor
這個元素主要用於當選取一個鏈接時鏈接對象本身的顏色就按alinkcolo r指定改變
(2)鏈接顏色linkcolor
當用戶使用<A Href=> Text string </A>鏈接後Textstring的顏色就會按Linkcolor所指定的顏色更新
(3)浏覽過後的顏色VlinkColor
該屬性表示的是已被浏覽存儲為已浏覽過的鏈接顏色
(4)背景顏色bgcolor
該元素包含文檔背景的顏色
(5)前景顏色Fgcolor
該元素包含HTML文檔中文本的前景顏色
3文檔對象的基本元素
(1)窗體屬性
窗體屬性是與HTML文檔中<Form></Form>相對應的一組對象在HTML文檔所創建的窗體數由length指定通過documentformslength反映該文檔中所創建的窗體數目
(2)錨屬性anchors
該屬性中包含了HTML文檔的所有<A> </A>標記為Name=的語句標識所有錨的數目保存在documentanchorslength中
(3)鏈接屬性links
鏈接屬性是指在文檔中<A></A>的由Href=指定的數目其鏈接數目保存在documentlinkslength中
三范例
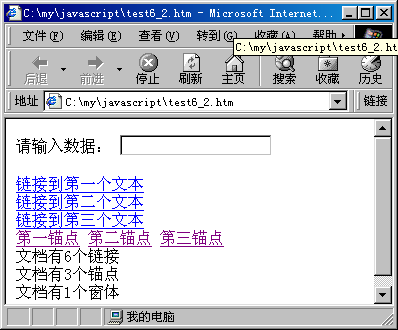
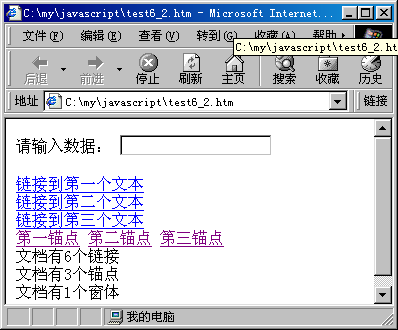
例:下面我們通過一個例子來說明文檔對象的綜合應用輸出結果見圖所示
<html>
<head>
</HEAD>
<BOdy>
<Form Name=mytable>
請輸入數據
<Input Type=text Name=text Value=>
</Form>
<A name=Link >鏈接到第一個文本</a><br>
<A name=Link >鏈接到第二個文本</a><br>
<A name=Link >鏈接到第三個文本</a><br>
<A #Link>第一錨點</a>
<A #Link>第二錨點</a>
<A Href=#Link>第三錨點</a>
<BR>
<Script Language=JavaScript>
documentwrite(文檔有+documentlinkslength+個鏈接+<br>);
documentwrite(文檔有+documentanchorslength+個錨點+<br>);
documentwrite(文檔有+documentformslength+個窗體);
</script>
</body>
</HTML>

圖
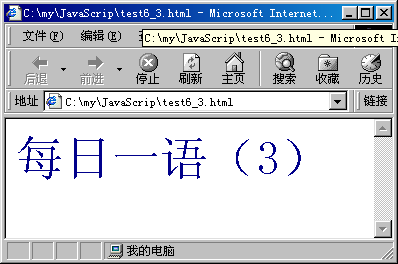
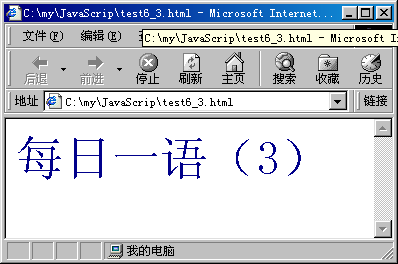
例子下列程序隨機產生每日一語
l
<HTML>
<HEAD>
<script Language=JavaScript>
<!
tips = new Array();
tips[]=每日一語();
tips[]=每日一語();
tips[]=每日一語();
tips[]=每日一語();
tips[]=每日一語();
tips[]=每日一語();
index = Mathfloor(Mathrandom() * tipslength);
documentwrite(<FONT SIZE= COLOR=DARKBLUE> + tips[index]+</FONT>);
</Script>
</HEAD>
</BODY>
</HTML>
輸出結果見圖所示

圖
本講主要介紹了JavaScript對象系統的使用方法其中重點介紹了文檔對象及使用
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/19695.html