接下來
我們將使用 WDO 數據組件來構建結果頁面
WebSphere Studio 將自動連接到數據庫並構建所需的數據組件
首先
我們需要創建一個標題標簽
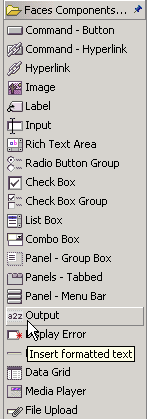
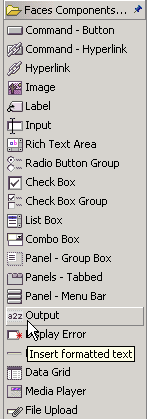
從 JSF 選用板選擇 Output 組件(圖
)
圖 JSF 選用板 
把組件拖到 JSP 頁面
位於開始和結束標記之間
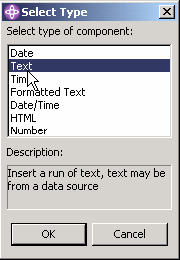
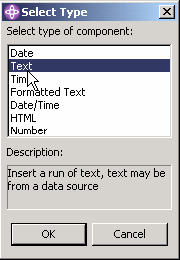
然後選擇 Text 作為類型
圖 JSF 選用板 
在 Attribute 視圖中將文本的字體大小改為
圖 Attribute 視圖 
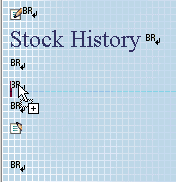
在 output 組件後面創建一個空行(圖
)
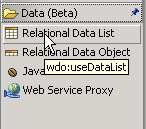
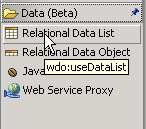
展開選用板的 Data(Beta)部分
選擇 Relational Data List(圖
)並把它拖到 JSP 頁面
如圖
所示
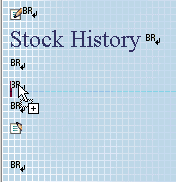
圖 可視選用板  圖 Stock History 頁面
圖 Stock History 頁面 
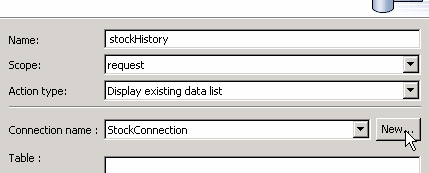
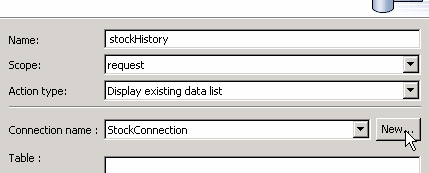
系統將顯示 Data 向導(圖
)
請輸入或選擇如下值
Name
stockHistory
Scope
request
Action Type
Display existing data list
選擇 Connection name 字段旁邊的 New
圖 Data 向導 
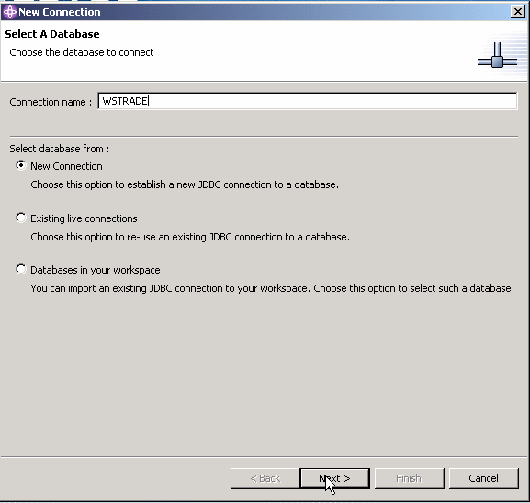
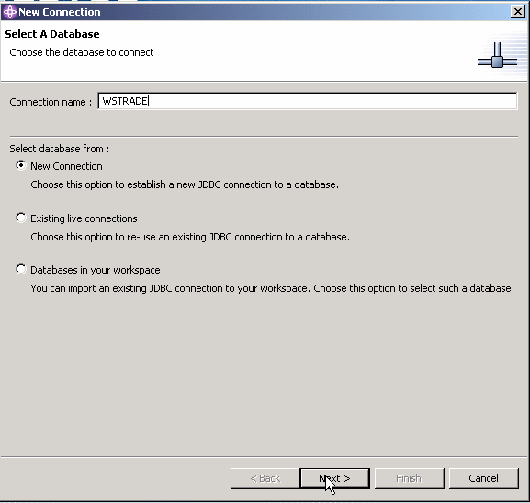
在 New Connection 對話框
為 Connection name 輸入 WSTRADE
然後選擇 New Connection
按一下 Next
圖 連接到數據庫 
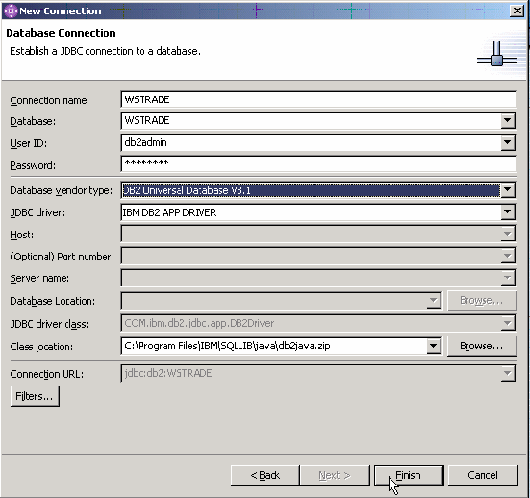
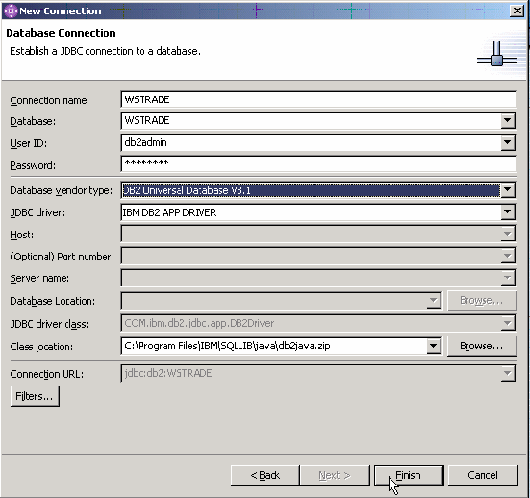
在 Database Connection 對話框(圖
)
輸入或選擇如下值
Connection Name
WSTRADE
Database
WSTRADE
User ID
db
admin
Password
db
admin
Database vendor type
DB
Universal Database V
JDBC Driver
IBM DB
APP DRIVER
Class location
應該已包含適當的路徑
Press Finish
圖 建立 JDBC 連接 
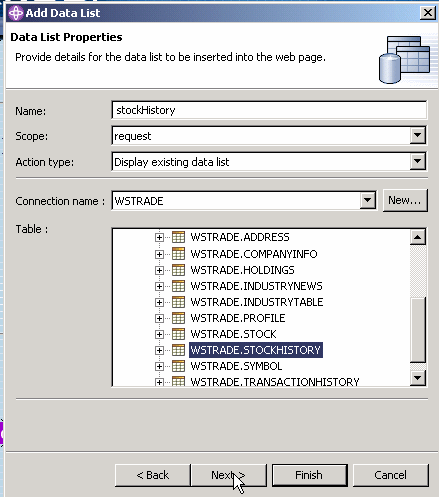
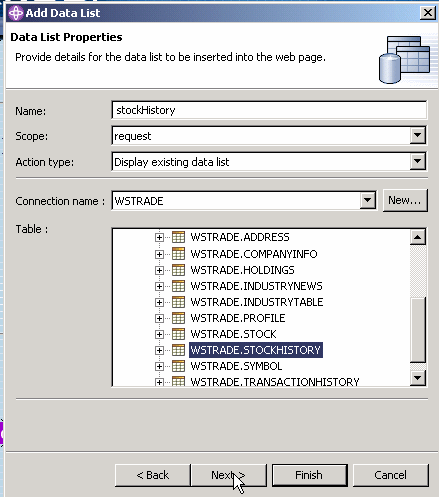
在 Add Data List 對話框(圖
)
選擇表 WSTRADE
STOCKHISTORY 然後選擇 Next
圖 數據清單特性 
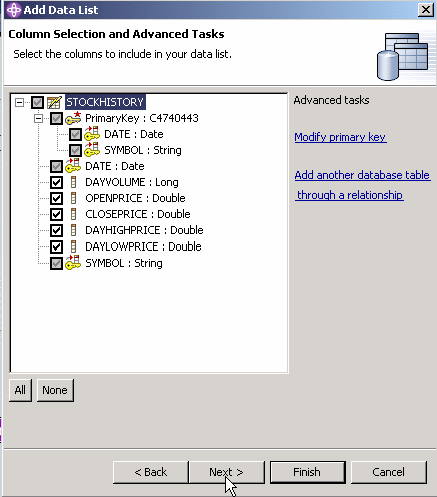
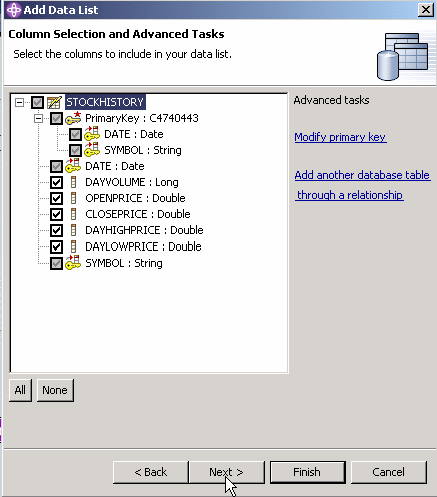
在下一個對話框(圖
)
保留所有的字段被選中
然後選擇 Next
圖 列選擇和高級任務 
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/19540.html