設置頁面驗證 您能夠從 JSF 內置的驗證框架很容易地應用某個級別的缺省驗證
我們將以必需字段的形式將驗證添加到 accessStockHistory
jsp 頁面中
我們將把 symbol 字段作為必需條目
這樣一來
如果它保留為空
系統將會顯示一個錯誤消息
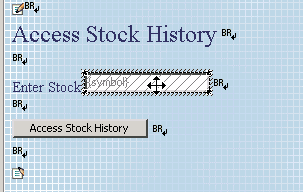
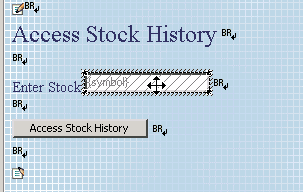
打開 accessStockHistory
jsp 然後選擇 symbol 輸入控件(圖
)
圖 accessStockHistoryjsp 
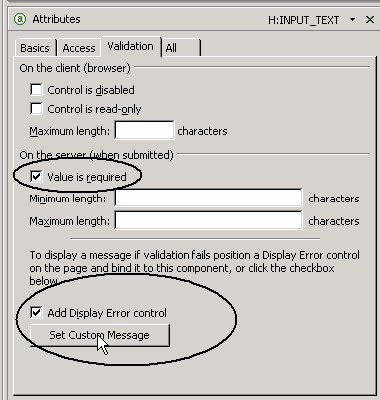
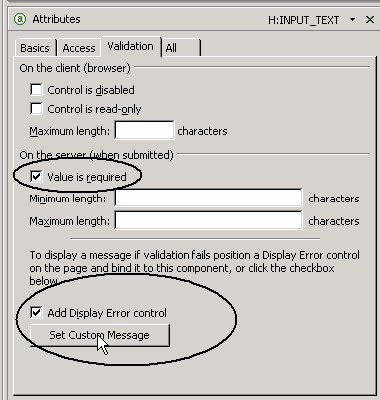
在 Attributes 視圖中(圖
)
選取 Value is required 和 Add Display Error control
在 JSP 頁面中再次單擊 symbol 輸入控件
以把該控件與屬性關聯起來(圖
)
在 Attributes 視圖中
選擇 Set Custom Message 按鈕(圖
)
圖 Attributes 視圖 
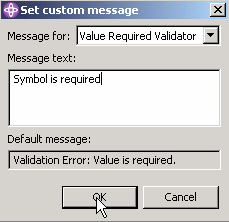
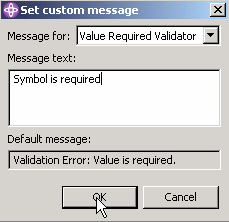
在 Set custom message 對話框中
將文本 Symbol is required 添加到 Message text 框中(圖
)
圖 設置顧客消息 
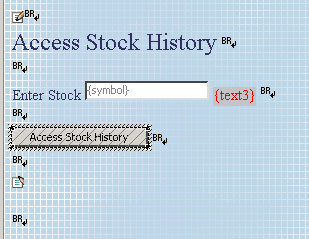
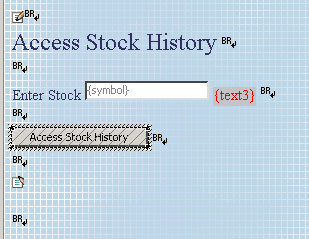
在 JSP 中將顯示錯誤消息的占位符(圖
)
圖 帶有錯誤消息占位符的 JSP 
要測試驗證
請在 Server 視圖右鍵單擊服務器
然後選擇 Restart Project => StockSystemEAR(圖
)
圖 重新啟動項目  educitycn/img_///gif>
educitycn/img_///gif> 再次右鍵單擊 accessStockHistory
jsp 並選擇 Run on Server
浏覽器出現時
不輸入任何文本就按下 Access Stock History 按鈕
系統將會顯示驗證錯誤消息
圖 驗證錯誤消息  educitycn/img_///gif >
educitycn/img_///gif > 為了關閉服務器
請轉到 Servers 視圖
然後右鍵單擊服務器並按下 Stop
圖 關閉服務器  educitycn/img_///gif> 結束語
educitycn/img_///gif> 結束語 在本系列文章的這一部分
我們展示了 JSF 和 WDO(很快會成為 SDO)如何構成一個強大的組合來快速並且有效地構建動態 Web 頁面
我們還演示了 JSF 如何以簡單和
可工具化(toolable)
的方式支持驗證
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/19466.html