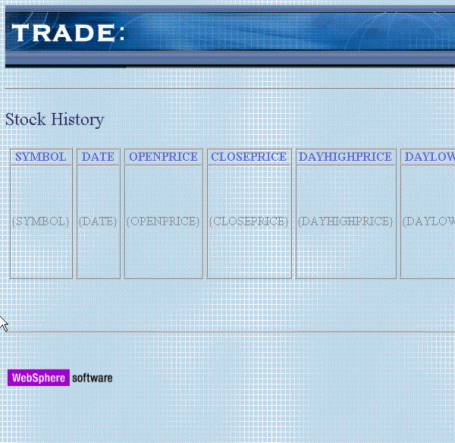
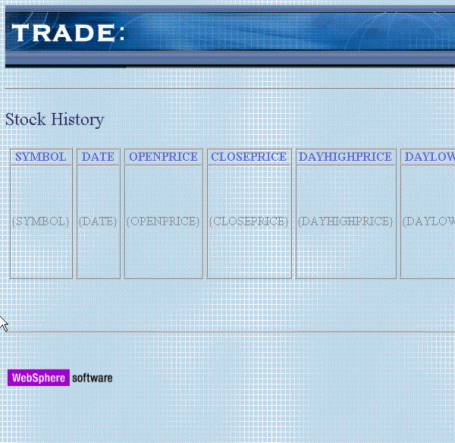
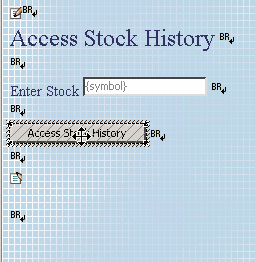
屏幕看起來如圖
所示
您也可以預覽此頁面
圖 頁面預覽  設置 JSF 導航
設置 JSF 導航 我們現在已經創建了 Stock History 頁面
現在需要從 accessStockHistory
jsp 定義導航規則
WebSphere Studio 使用 Attribute 視圖來完成這一工作
首先
我們將定義導航
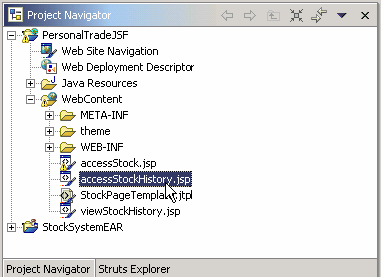
從 Project Navigator 中
打開 accessStockHistory
jsp
圖 項目導航 
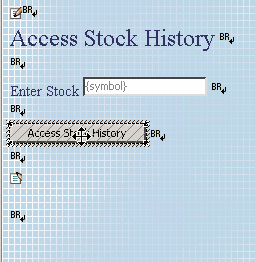
選擇 Access Stock History 按鈕
圖 指定導航 
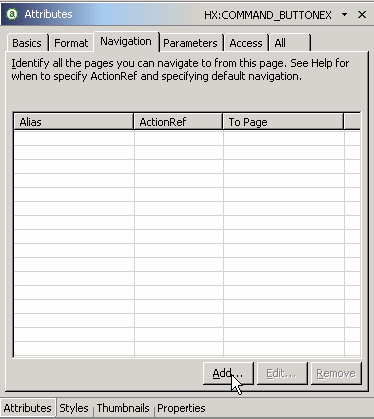
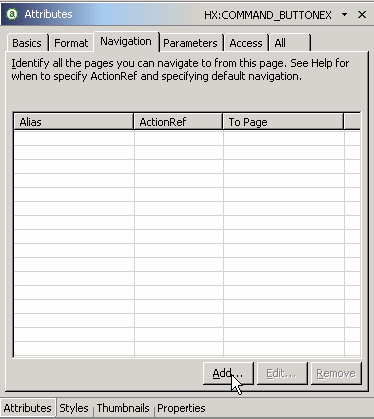
轉到 Attribute 視圖
選擇 Navigation 選項卡
然後按下 Add 按鈕
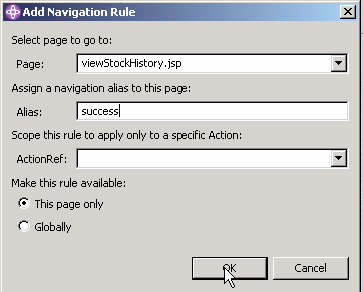
圖 導航屬性 
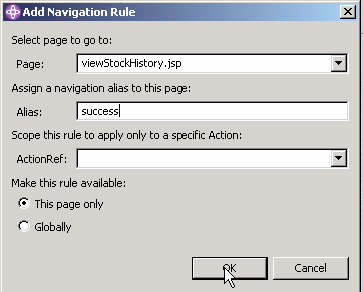
從 Page 下拉框中選擇 viewStockHistory
jsp(圖
)
Page 定義了此控件將轉到的頁面
為 Alias 選擇 success
確保選取了 This page only
然後按下 OK
只要遇到了 success
此 faces Servlet 都將轉到 viewStockHistory
jsp
此 success 字符串可以作為操作的結果返回
或者在提交時隱式設置為一個缺省值
圖 添加導航規則 
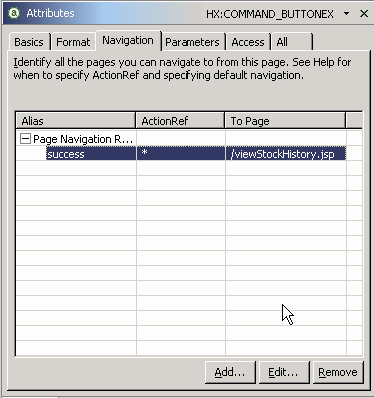
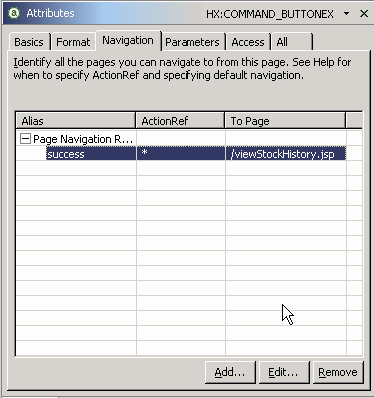
該導航應該如圖
這樣定義
這也將把導航條目添加到 faces
config
xml 文件中
圖 導航條目 
我們現在需要提交來觸發此成功(success)動作
以使轉發能夠成功
在本練習中我們不需要單獨的動作
請求變量是綁定的
另外
viewStockHistory
jsp 還將需要一個拉的 MVC 形式
只有輸入(代碼變量)需要推
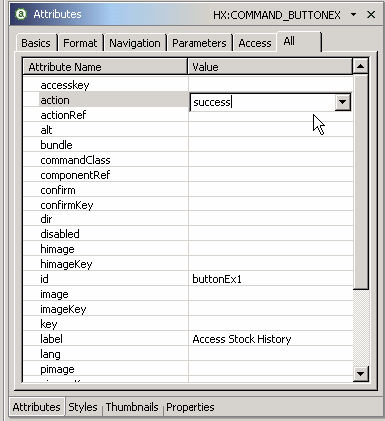
當 accessStockHistory
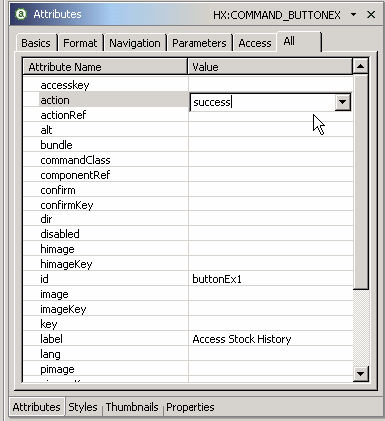
jsp 在編輯器中還處於活動狀態時
在 Attributes 視圖中選擇 All 選項卡輸入 success 作為 action
圖 指定 success 動作 
保存這兩個 JSF 頁面
如果您想要檢查導航規則
請打開 faces
config
xml
如下所示
/accessStockHistoryjsp
success
/viewStockHistoryjsp
測試 JSF 組件 通過添加 WDO 數據組件
WebSphere Studio 會自動把數據源添加到 WebSphere Unit 測試環境
這樣我們就能夠自動地直接測試應用程序
要測試此應用程序
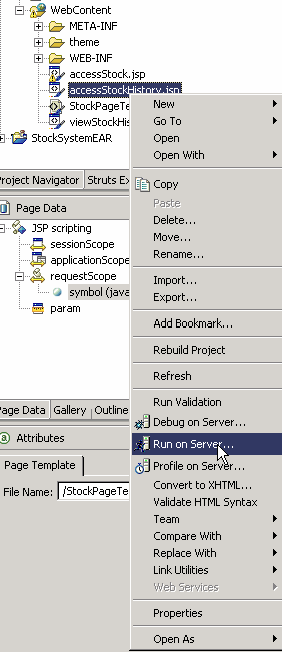
請執行以下步驟
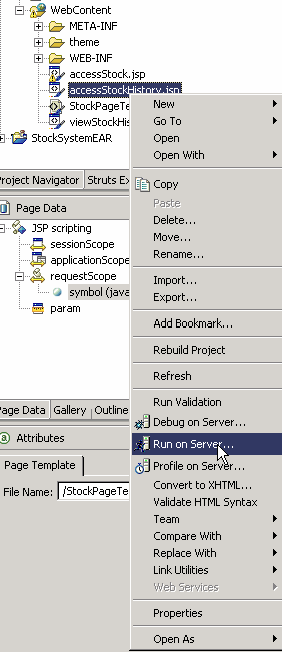
在 Project Navigator 中右鍵單擊 accessStockHistory
jsp 文件
然後選擇 Run on Server
圖 運行應用程序 
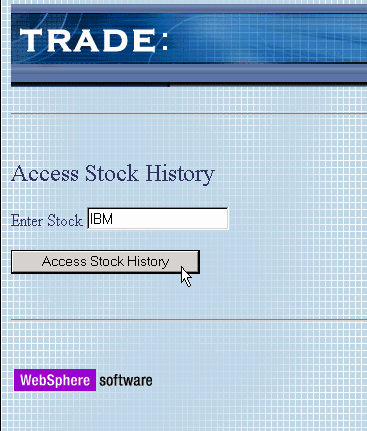
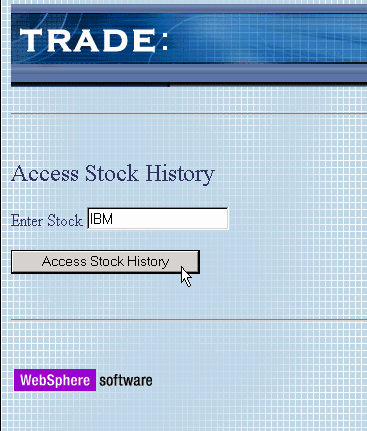
在服務器啟動並且浏覽器呈現表單時
在空白區輸入 IBM
然後按下 Access Stock History (圖
)
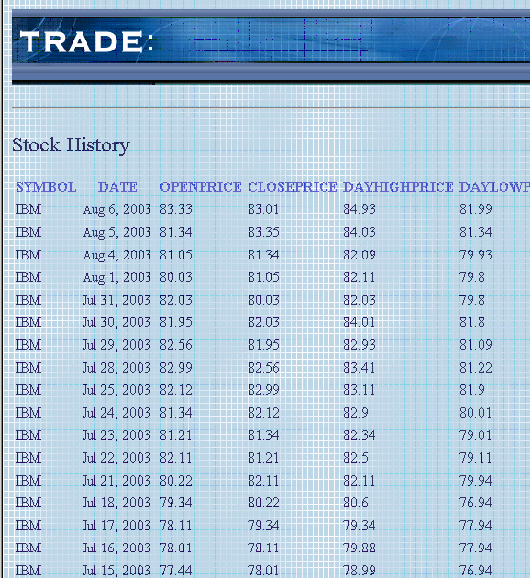
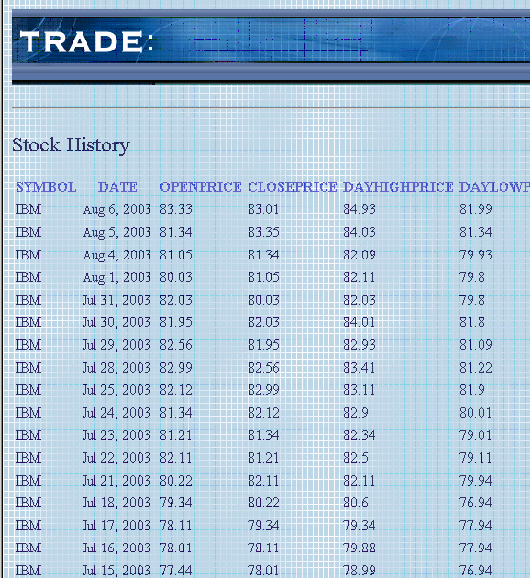
將顯示股票歷史數據(圖
)
圖 新 JSP 頁面  圖 成功的結果
圖 成功的結果 
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/19274.html