JavaScript程序構成
JavaScript腳本語言的基本構成是由控制語句
一
在任何一種語言中
1
基本格式
if(表述式)
語句段1
else
語句段2
功能
說明
if
表達式中必須使用關系語句
它將零和非零的數分別轉化成false和true
若if後的語句有多行
if語句的嵌套
if(布爾值)語句1
else(布爾值)語句2
else if(布爾值)語句3
……
else 語句4
在這種情況下
2
基本格式
for(初始化
語句集
功能
說明
初始化參數告訴循環的開始位置
條件
增量
三個主要語句之間
3
基本格式
while(條件)
語句集
該語句與For語句一樣
For與while語句
兩種語句都是循環語句
4
與C++語言相同
二
函數為程序設計人員提供了一個豐常方便的能力
1
Function 函數名 (參數
函數體;
Return 表達式;
}
說明
當調用函數時
函數由關鍵字Function定義
函數名
參數表
通過指定函數名(實參)來調用一個函數
必須使用Return將值返回
函數名對大小寫是敏感的
2
在函數的定義中
例
Function function_Name(exp
Number =function _Name
if (Number>
document
if (Number>
document
if(Number>
document
1
JavaScript是基於對象(object
2
在JavaScript中對象事件的處理通常由函數(Function)擔任
格式如下
Function 事件處理名(參數表){
事件處理語句集
……
}
3
JavaScript事件驅動中的事件是通過鼠標或熱鍵的動作引發的
(1)單擊事件onClick
當用戶單擊鼠標按鈕時
button(按鈕對象)
checkbox(復選框)或(檢查列表框)
radio (單選鈕)
reset buttons(重要按鈕)
submit buttons(提交按鈕)
例
<Form>
<Input type=
</Form>
在onClick等號後
<Input type=
(2)onChange改變事件
當利用text或texturea元素輸入字符值改變時發該事件
例
<Form>
<Input type=
</Form>
(3)選中事件onSelect
當Text或Textarea對象中的文字被加亮後
(4)獲得焦點事件onFocus
當用戶單擊Text或textarea以及select對象時
(5)失去焦點onBlur
當text對象或textarea對象以及select對象不再擁有焦點
(6)載入文件onLoad
當文檔載入時
(7)卸載文件onUnload
當Web頁面退出時引發onUnload事件
四
范例
<HTML>
<HEAD>
<script Language=
<!
function loadform(){
alert(
}
function unloadform(){
alert(
}
//
</Script>
</HEAD>
<BODY OnLoad=
<a >調用</a>
</BODY>
</HTML>
范例
<html>
<head>
<script language=
//
function makeArray(n){
this
return this
}
function hexfromdec(num) {
hex=new makeArray(
var hexstring=
var shifthex=
var temp
for(x=
hex[x]=Math
hex[x
temp
shifthex /=
}
for (x=
return (hexstring);
}
function getletter(num) {
if (num <
else {
if (num ==
if (num ==
if (num ==
if (num ==
if (num ==
if (num ==
}
}
function rainbow(text){
var color_d
var allstring=
for(i=
color_d
color_h
allstring+=
}
return allstring;
}
function sizefont(text){
var color_d
var allstring=
var flag=
for(i=
if (flag==
j++;
if (j>=
flag=
if (flag==
j=j
if (j<=
flag=
allstring+=
}
return allstring;
}
document
document
document
document
document
document
document
document
</script>
<body>
</body>
</html>
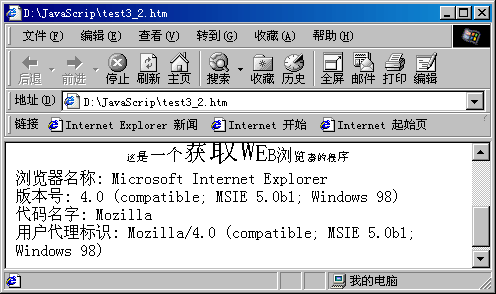
輸出結果圖

圖
本講介紹了JavaScript程序設計的有關內容
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/19230.html
