具體制作步驟如下
(
< SCRIPT LANGUAGE=
//定義月歷函數
function calendar() {
var today = new Date(); //創建日期對象
year = today
thisDay = today
//創建每月天數數組
var monthDays = new Array(
//如果是閏年
if (((year %
daysOfCurrentMonth = monthDays[today
firstDay = today;//復制日期對象
firstDay
startDay = firstDay
//定義周日和月份中文名數組
var dayNames = new Array(
var monthNames = new Array(
//創建日期對象
var newDate = new Date();
//創建表格
document
document
document
//顯示當前日期和周日
document
//顯示月歷表頭
document
document
document
document
document
document
document
document
//顯示每月前面的
column =
for (i=
column++;
}
//如果是當前日就突出顯示(紅色),否則正常顯示(黑色)
for (i=1; i<=daysOfCurrentMonth; i++) {
if (i == thisDay) {
document.writeln("< /TD>< TD ALIGN='CENTER'>< FONT STYLE='font-size:9pt;Color:#ff0000'>< B>")
}
else {
document.writeln("< /TD>< TD BGCOLOR='#88FF99' ALIGN='CENTER'>< FONT STYLE='font-size:9pt;font-family:Arial;font-weight:bold;Color:#000000'>");
}
document.writeln(i);
if (i == thisDay) document.writeln("< /FONT>< /TD>")
column++;
if (column == 7) {
document.writeln("< TR>");
column = 0;
}
}
document.writeln("< TR>< TD COLSPAN='7' ALIGN='CENTER' VALIGN='TOP' BGCOLOR='#0080FF'>")
document.writeln("< FORM NAME='time' onSubmit='0'>< FONT STYLE='font-size:9pt;Color:#ffffff'>")
//顯示當前時間
document.writeln("當前時間:< INPUT TYPE='Text' NAME='textbox' ALIGN='TOP'>< /FONT>< /TD>< /TR>< /TABLE>")
document.writeln("< /TD>< /TR>< /TABLE>< /FORM>");
}
< /SCRIPT>
< SCRIPT LANGUAGE="javascript">
//初始化控制變量
var timerID = null;
var timerRunning = false;
//定義時間顯示函數
function stoptime (){
if(timerRunning)
clearTimeout(timerID);
timerRunning = false;}
//定義顯示時間函數
function showtime () {
var newDate = new Date();
var hours = newDate.getHours();
var minutes = newDate.getMinutes();
var seconds = newDate.getSeconds()
var timeValue = " " + ((hours >12) ? hours -12 :hours)
timeValue += ((minutes < 10) ? ":0" : ":") + minutes
timeValue += ((seconds < 10) ? ":0" : ":") + seconds
timeValue += (hours >= 12) ? " 下午 " : " 上午 "
document.time.textbox.value = timeValue;
timerID = setTimeout("showtime()",1000);//設置超時,使時間動態顯示
timerRunning = true;}
//顯示當前時間
function starttime () {
stoptime();
showtime();}
< /SCRIPT>
(2)在HTML文檔正文< body>...< /body>中插入javascript腳本,並給< body>標記添加一些屬性:
< BODY onLoad="starttime()" TEXT="#000000" TOPMARGIN="0">
< script language="javascript" type="text/javascript">
calendar(); //顯示月歷
< /script>
< /BODY>
2、切換到設計視圖,在頁面中插入一層,並把代表HTML文檔正文中的javascript腳本圖標(如果該圖標沒有顯示,請選擇View>Visual Aids>Invisible Elements菜單命令)拖入層中,如下圖所示。Tw.WINgWit.coM

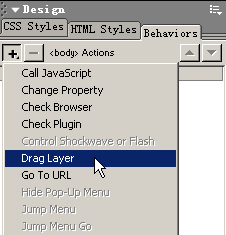
3、選擇頁面中的層,然後在Behaviors(行為)面板(如果沒有打開,選擇Window>Behaviors)中單擊"+"按鈕,從彈出的菜單上選擇Drag Layer(拖動層)命令。

4、在彈出的Drag Layer對話框中采用默認選項,單擊OK按鈕。此時,Behaviors面板添加了onClick(單擊)事件和Drag Layer動作。

5、保存文件,在浏覽器中浏覽,用鼠標按住月歷即可在頁面中自由拖動。
怎麼樣,蠻酷吧?
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/19227.html
