引言 本文是這一系列文章的第三部分
將展示 WebSphere Studio V
提供的 Server Faces Technology Preview 的特征
這一系列文章包括以下幾個部分
第
部分
創建 JSF Web 項目和頁面模板
第
部分
創建 JSF 提交表單
第
部分
創建通過 Web Data Objects(WDO
很快就會成為 SDO
Service Data Objects)訪問數據的 JSF 應用程序
第
部分
使用 Action Handlers 和 JavaBean Data 組件集成 JSF 應用程序與 Enterprise Java Bean
第
部分
使用 Web Service Proxy 組件創建 JSF Web 服務客戶端
在第
部分中
我們看到了如何利用快速應用程序開發(Rapid Application Development
RAD)Java Server Faces(JSF)組件來創建 JSF 表單
在第
部分中
我們將看到 JSF 可以如何利用 Web Data Object(WDO)技術來訪問數據
WDO 是 IBM 針對新興的 Service Data Object(SDO)標准先期推出的一種技術
當前在 Sun Java Community Process 內
Service Data Object(SDO)正作為 JSR
進行開發
JSF 和 SDO 構成了強大的組合
使得 Web 應用程序能夠以可視化的方式與企業數據交互
並且這種交互是在兼顧了良好的設計的前提下進行的
您將需要下載本文所提供的材料以學習並完成本次練習
第
部分中的練習的答案包含在下載文件中
如果您沒有完成練習的話
您可以打開這個文件看一看
您可以按照第
部分中的說明導入此 EAR 文件
要運行此示例
我們首先需要創建一個數據庫
我們這裡使用的是 DB
但是包含了數據庫腳本
這是考慮到您可能需要使用 DB
作為不同的數據庫的模型
在創建了數據庫之後
我們將使用 WebSphere Studio 來創建一個 WDO 組件
並把它拖放到一個顯示頁面中
我們將使用內置單元測試環境(UTE)來測試該應用程序
於是在最後
您將看到 JSF 如何通過應用驗證到 Stock History 表單而擁有一個內置驗證框架
設置數據庫 您在開始練習前需要創建一個數據庫
要創建一個 DB
數據庫
請執行以下步驟
如果您還沒有下載
那麼請下載本文的下載 部分所提供的材料和數據庫腳本
打開 DB
命令窗口
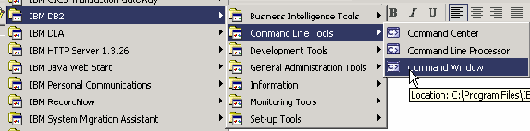
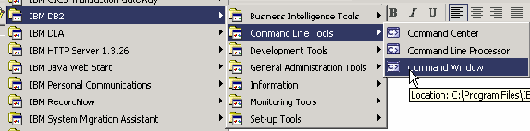
您可以通過 Windows Explorer 來完成這一步(圖
)
圖 打開 DB 命令窗口 
切換到您解壓縮 ZIP 文件的目錄並轉到
\JSFArticleSeries\Part\DBScript
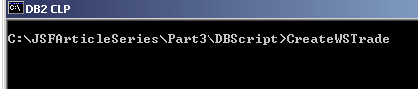
輸入命令 CreateWSTrade(圖 )這樣將創建所需的數據庫表(我們使用 dbadmin/dbadmin 作為 用戶 ID/密碼如果您想要更改它您可以編輯 CreateWSTradebat 文件)
圖 創建數據庫表

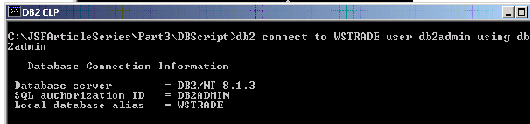
要檢驗是否正確地安裝了數據庫請從 DB 命令窗口連接到數據庫為此您可以輸入(圖 )db connect to WSTRADE user dbadmin using dbadmin
圖 連接到數據庫

輸入命令db select * from WSTRADESTOCKHISTORY您將獲得一些返回結果類似於圖
圖 數據庫查詢

關閉 DB 命令窗口
使用 JSF/WDO 組件創建 JSP
我們現在准備要創建我們的第一個 JSF 表單應該從最後一個實驗室打開您的 WebSphere Studio 工作區
首先我們將要創建一個新的 JSF 頁面該頁面將顯示提交一個股票歷史(Stock History)查詢的結果
從 Web 透視圖展開 PersonalTradeJSF Web 項目然後右鍵單擊 WebContent 文件夾再選擇 New => Faces JSP File(圖 )
圖 項目導航
 educitycn/img_///gif>
educitycn/img_///gif>
將 JSP 文件命名為 viewStockHistoryjsp選取 Create from page template然後按一下 Next(圖 )
圖 創建 Faces JSP 文件
 educitycn/img_///gif>
educitycn/img_///gif>
在下一個對話框確保選擇了 StockPageTemplatejtpl然後選擇 Finish
圖 創建 Faces JSP 文件
 educitycn/img_///gif>
educitycn/img_///gif>
accessStockHistory 頁面儲存了在請求作用域輸入的代碼值由於 accessStockHistory 將轉發到 viewStockHistory 頁面後面的頁面將能訪問該輸入頁面並把代號傳送給 WDO 對象
確保在編輯器中 viewStockHistory 是激活的 JSP在 Page Data 視圖中添加一個新的 requestScope 變量(圖 )
圖 頁面數據
 educitycn/img_///gif>
educitycn/img_///gif>
變量名稱是 symbol 而類型是 javalangString(圖 )這應該與提交頁面上的信息一致選擇 OK
圖 添加 Request Scope 變量
 educitycn/img_///gif>
educitycn/img_///gif>
圖 requestScope 結果
 educitycn/img_///gif>
educitycn/img_///gif>
From:http://tw.wingwit.com/Article/program/Java/JSP/201311/19136.html